「色覚多様性」という言葉を知っていますか?
100人いれば見え方も100通り。色の見え方はひとりひとり異なります。
色覚多様性とは、人が色を認識する能力に個人差があることです。
現代社会ではWebサイトやアプリ、公共の案内表示など、あらゆる場面で色を用いた情報伝達が行われています。しかし、すべての人が同じように色を識別できるわけではありません。
こうした「見え方の違い」に配慮することは、インクルーシブでユニバーサルな社会づくりにもつながります。特に、Webやシステムデザインでは、ユーザビリティ(使いやすさ)とアクセシビリティ(誰でも使える)に配慮した設計を行う必要があります。
そこで本記事では、エンジニアさんやデザイン初心者に向けて「色覚多様性(色盲)に配慮したデザインの方法」を解説していきます。
また、実務に応用できるよう【LP(ランディングページ)におけるユニバーサルカラーデザインの活用例】をFigmaテンプレートとして配布しておりますので、ぜひご活用ください。
※ 無料、個人情報入力不要、商業利用可能。

目次
1. 色覚多様性(色盲)とは?
色覚多様性(しきかくたようせい)とは、人によって色の感じ方が異なることを指します。
日本では男性の約20人に1人、女性の約500人に1人が色覚多様性を持つといわれています。
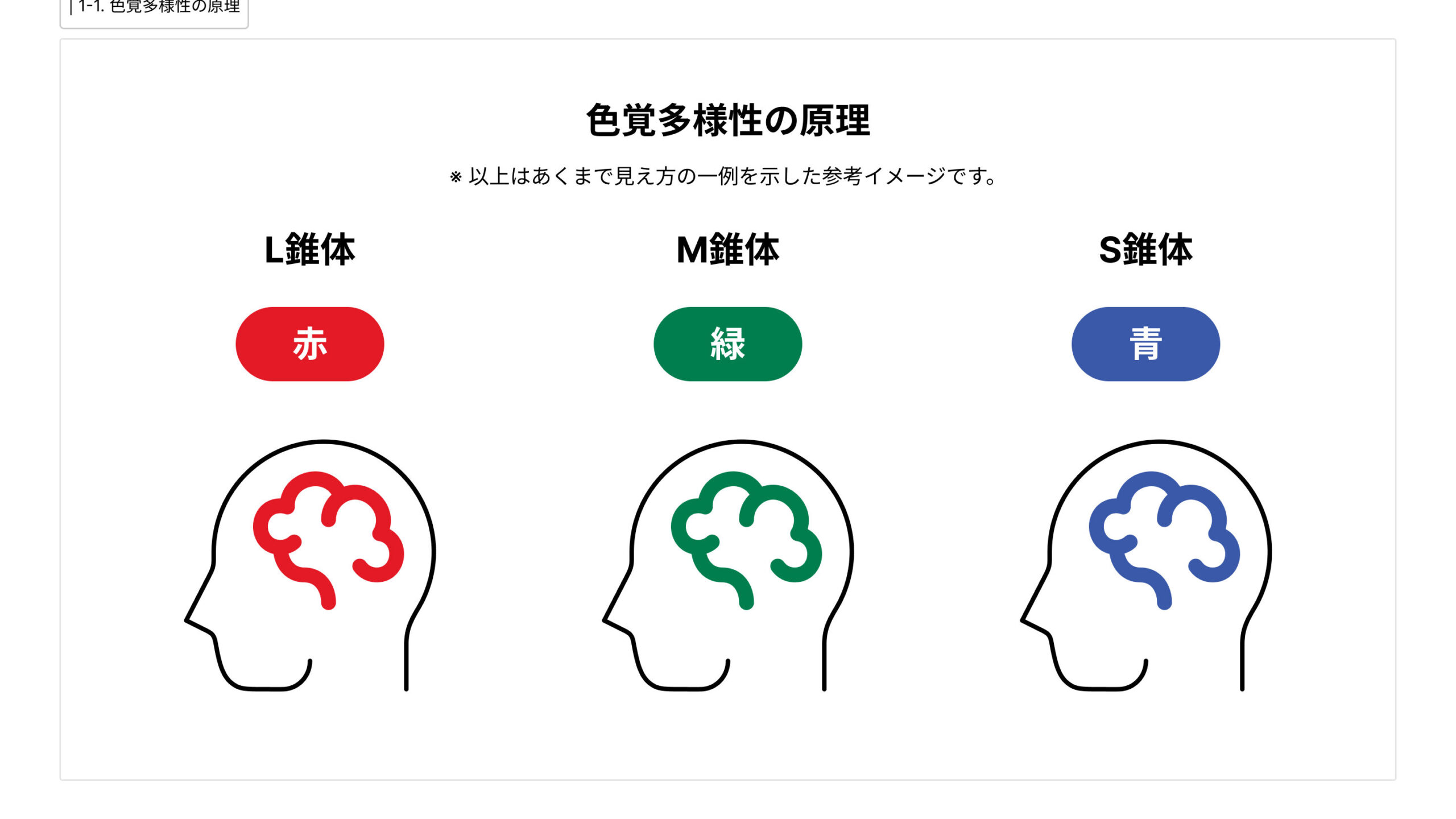
| 1-1. 色覚多様性の原理
人が色を見分けるには、「錐体(すいたい)細胞」という光の波長を感知する細胞が必要です。
通常、L錐体(長波長=赤の光を受け取る)、M錐体(中波長=緑の光を受け取る)、S(短波長=青の光を受け取る)の3種類がバランスよく働くことで、さまざまな色を感じ取ることができます。

ところが、このどれか1つの働きが弱かったり、欠如していたりすると、特定の色の判別が難しくなります。
これが色覚多様性の仕組みです。
| 1-2. 色覚多様性の5タイプ
色覚多様性とは、従来「色覚正常」「色盲・色弱」「色覚異常」「色覚障害」「全色盲」と呼ばれてきました。
しかし、その単語のネガティブイメージから差別的な感覚を持つ人も少なくありません。
そこで現在カラーユニバーサルデザイン機構(CUDO)では、全ての人が対等に感じられるよう大きく5つのタイプに分類した色覚の呼称を提唱しています。
本記事でもその5タイプに従ってデザインの解説を行なっていきます。
色覚の呼称 5タイプ(CUDO提唱)
| 呼称 | C型: Cypher-type | P型: Protanope-type (強・弱) | D型: Deuteranope-type (強・弱) | T型: Tritanope-type | A型: Achromatic-type |
|---|---|---|---|---|---|
| 別名 | 0型 一般的なタイプ=common-type 一般色覚者 | 1型 色弱者 | 2型 色弱者 | 3型 色弱者 | 色弱者 |
| 従来の呼称 | 色覚正常 | 色盲・色弱等 | 色盲・色弱等 | 色盲・色弱等 | 全色盲 |
| 概要 | LMS 3つの錐体 全て機能する | MS 2つの錐体 L(赤)が機能しづらい | LS 2つの錐体 M(緑)が機能しづらい | MS 2つの錐体 S(青)が機能しづらい | 全ての錐体が機能しづらい/しない |
| 特徴 | 赤・緑・青 全ての色を識別可能 | 赤・緑・茶の区別がつきにくい 黄・青で判断 | 赤・緑・茶の区別がつきにくい 黄・青で判断 | 黄・青の区別がつきにくい 赤・緑で判断 | 明度で判断 |
これらの表現は色覚に関する理解を促進を目的としており、いかなる差別的意図も含みません。
5タイプ別 色の感じ方のイメージ
ここでは、カラーユニバーサルデザイン機構(CUDO)が提唱する5つの色覚タイプ(C型・P型・D型・T型・A型)ごとに、一般的に見え方に現れる傾向をイメージとしてご紹介します。
※ 以下は色の感じ方の理解を深めていただくための参考イメージです。
実際の見え方には個人差があり、すべての方に当てはまるものではありません。あくまで目安としてご覧ください。

参照:カラーユニバーサルデザイン機構(CUDO)
C型(一般型)は、L・M・Sの3種類の錐体細胞が揃っており、色を鮮やかに識別できます。
一方、P型やD型では赤や緑の識別が難しく、特に赤・緑・茶色の違いが曖昧になりやすい傾向があります。
T型は青色の波長を感じるS錐体の働きが弱いため、赤と緑を主に手がかりとして色を判別します。
A型はすべての錐体の働きが乏しく、色(彩度)をほとんど認識できません。そのため、色ではなく明暗(明度)の違いを頼りに視覚情報を判断しています。
・彩度(さいど):色の鮮やかさの度合い。鮮やかな色ほど彩度が高く、くすんだ色ほど彩度が低い。
・明度(めいど):色の明るさの度合い。白に近いほど明度が高く、黒に近いほど明度が低い。
2. デザインにおける重要性
| 2-2. カラーユニバーサルデザイン(CUD)とは?
ユニバーサルデザインとは、「すべての人にとって使いやすい設計」を意味します。
その中でもカラーユニバーサルデザイン(CUD)は、色覚に多様性があることを前提に、「誰もがわかりやすく情報を受け取れる配色や表現方法に特化した設計」です。色の違いが見えにくい人でも情報を正しく理解できるように工夫されているため、アクセシビリティ向上の重要な手法として注目されています。
| 2-2. カラーユニバーサルデザインの実例
ここでは、身近な3つの実例をご紹介します。
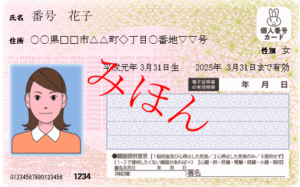
事例01:地方公共団体情報システム機構 「マイナンバーカード」
マイナンバーカードの券面デザインには、カラーユニバーサルデザインの考え方が取り入れられています。
性別や生年月日などの重要情報は、色だけでなく文字や記号でも明確に区別され、誰でも誤読しにくいよう工夫されています。
また、背景の模様や文字のコントラストも十分に確保されており、色覚に多様性がある方でも視認性が高く、正確に情報を読み取ることができます。公的書類におけるCUD導入の代表的な事例です。


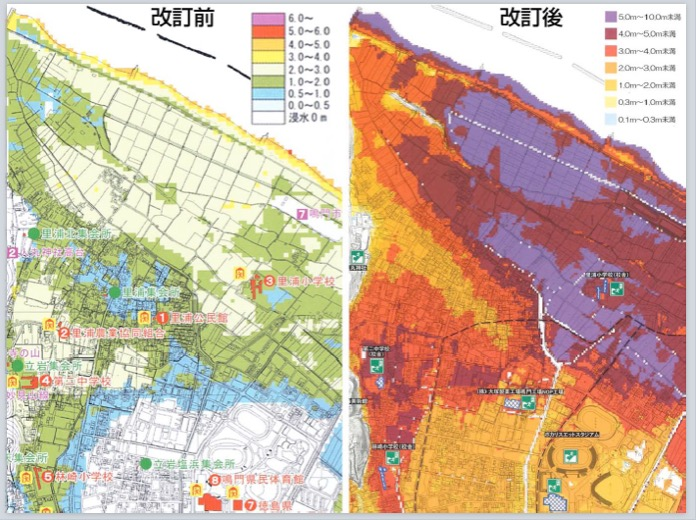
事例02:徳島県鳴門市 「津波・洪水ハザードマップ」
日本では、徳島県鳴門市が全国初のCUD認証を取得した「津波・洪水ハザードマップ」をPDFなどで全戸配布しています。
このマップでは、水害の危険度を示す際に、水色とピンク、黄緑と橙色といった識別しにくい色の組み合わせを避けています。代わりに、明度や彩度の差による階調で「浅い・深い」浸水レベルを示し、誰もが直感的にリスクを把握できる工夫がなされています。
防災という命に関わる分野においても、CUDの重要性が強調される好例といえるでしょう。

また、教育現場でも小中学校の教科書や学習プリントに色覚配慮された図表が採用されるなど、カラーユニバーサルデザインは幅広い場面で実践されています。
3. 実務におけるカラーユニバーサルデザインの導入【Figmaテンプレ付き】
WebやUIデザインの現場では、色の組み合わせが視認性やユーザビリティに大きな影響を与えるため、設計段階で色覚多様性に配慮できているかどうかを確認するプロセスが非常に重要です。
| 3-1. 押さえておくべきポイント
カラーユニバーサルデザインを取り入れる際は、以下の4つのポイントを意識することで、より多くの人に伝わるデザインになります。
I. 色だけに依存していないか?
色の違いのみで情報を伝えると、色覚に多様性があるユーザーにとって理解しづらくなります。
特に、L・M・Sすべての錐体の機能が弱いA型は、明度(色の明るさ)を頼りに判断するため、彩度(色の鮮やかさ)の違いだけに依存したデザインでは情報が伝わりにくくなります。
II. コントラストは十分か?
背景とテキストやアイコンの明度差が小さいと、視認性が低下します。
Webデザインのアクセシビリティガイドライン「WCAG」では背景色と文字色のコントラスト比「4.5:1」以上を保つことが推奨されています。
III.寒色系を活用しているか?
赤や緑の組み合わせは識別が難しいことが多いため、青などの寒色系や高コントラストの配色が有効です。
IV. 代替手段を用意しているか?
色の違いを補完するために、線の太さ、形状、パターン、文字、アイコンなどの視覚的な違いを組み合わせて伝える工夫が大切です。
| 3-2. カラーユニバーサルデザインのチェックの方法
実際のデザイン業務にカラーユニバーサルデザインを取り入れるには、視覚的なシミュレーションと配色の最適化が欠かせません。
以下に、便利なチェックツールをいくつか紹介します。
■ 色覚シミュレーションツール
色の見え方をタイプ別に擬似体験できるツールです。実際に色がどのように見えるかを再現できるため、特に配色や情報設計の確認に役立ちます。
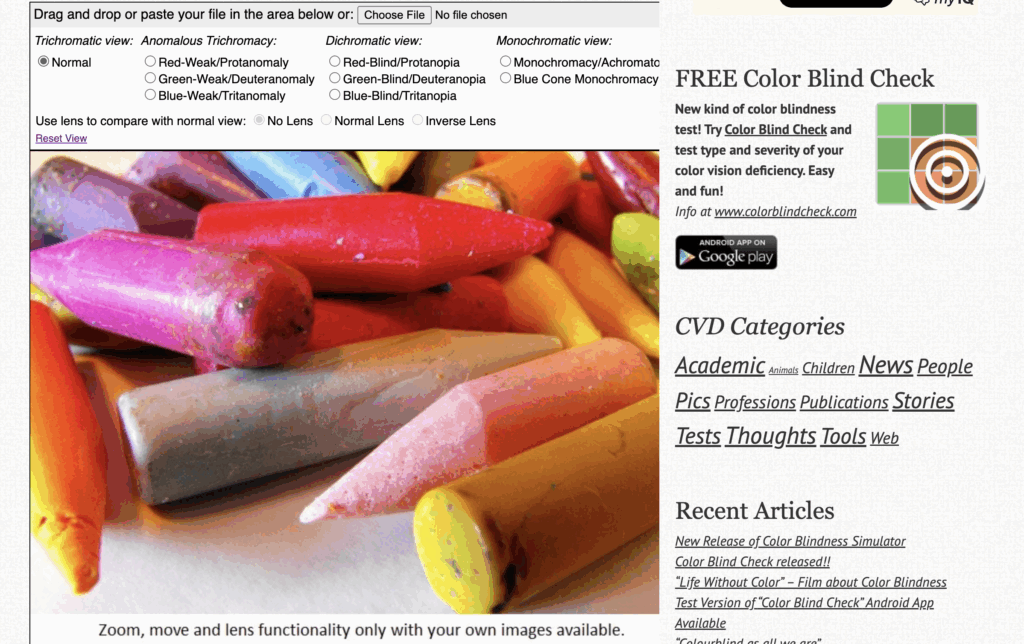
・Coblis(Color Blindness Simulator)
Webブラウザ上で画像をアップロードすると、色覚タイプごとの見え方をシミュレーション可能。

■ コントラストチェックツール
色の組み合わせがアクセシビリティ基準(WCAG)に準拠しているかをチェックします。
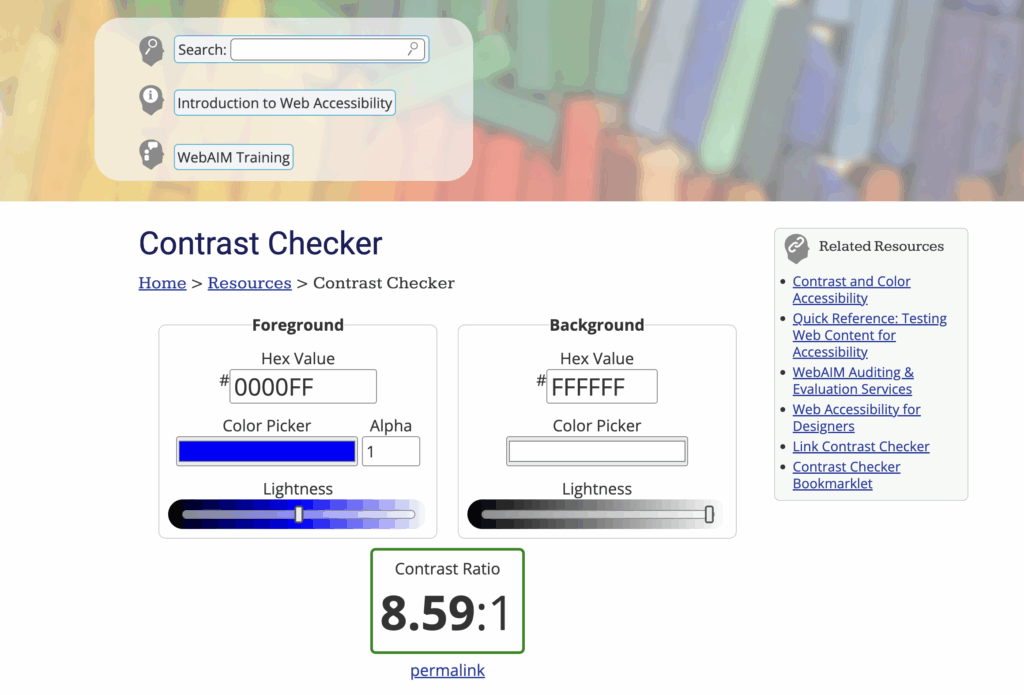
・WebAIM Contrast Checker
テキストと背景のコントラスト比を数値で表示し、合格・不合格を即座に判定。
コントラスト比「4.5:1」以上でWCAG AA基準を合格、コントラスト比「7.0:1」以上でWCAG AAA基準を合格となります。

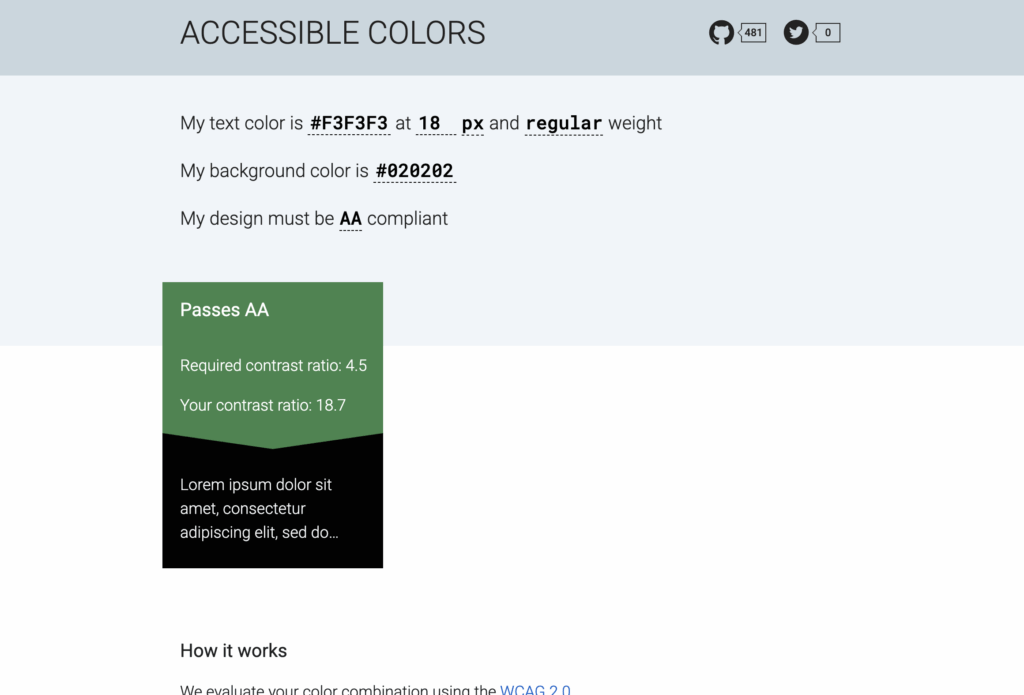
・Accessible Colors
配色に応じた改善案も自動提案してくれる、実用性の高いツール。

■ Figmaで使えるプラグイン
Figmaには、リアルタイムに色覚シミュレーションができるプラグインがあります。デザインの早期段階からチェックできるため、実務での導入がスムーズです。
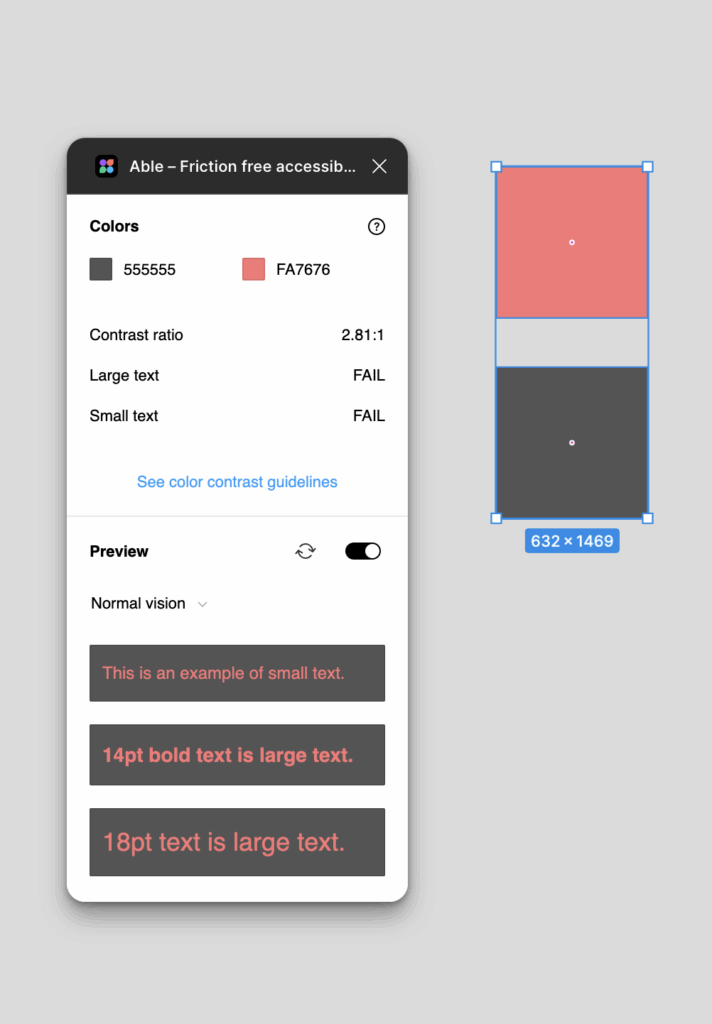
・Able – Accessibility Tools
テキストサイズ、コントラスト比、色覚の課題まで総合的にチェック可能。
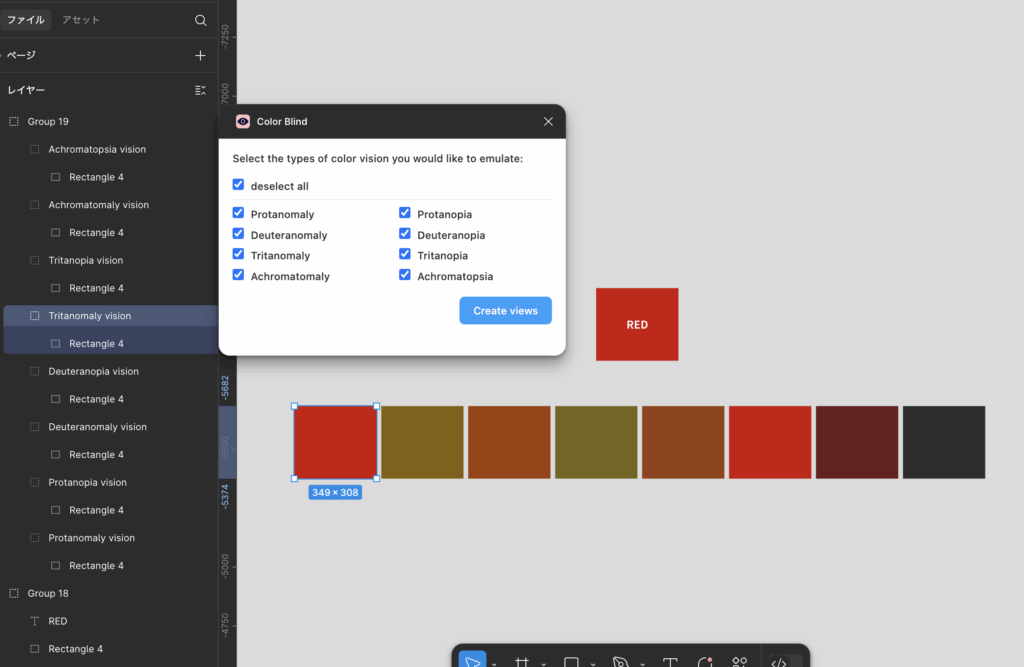
・Color Blind
複数の色覚タイプでの見え方をワンクリックで確認できる便利なプラグイン。

| 3-3. Webデザインでのケーススタディ
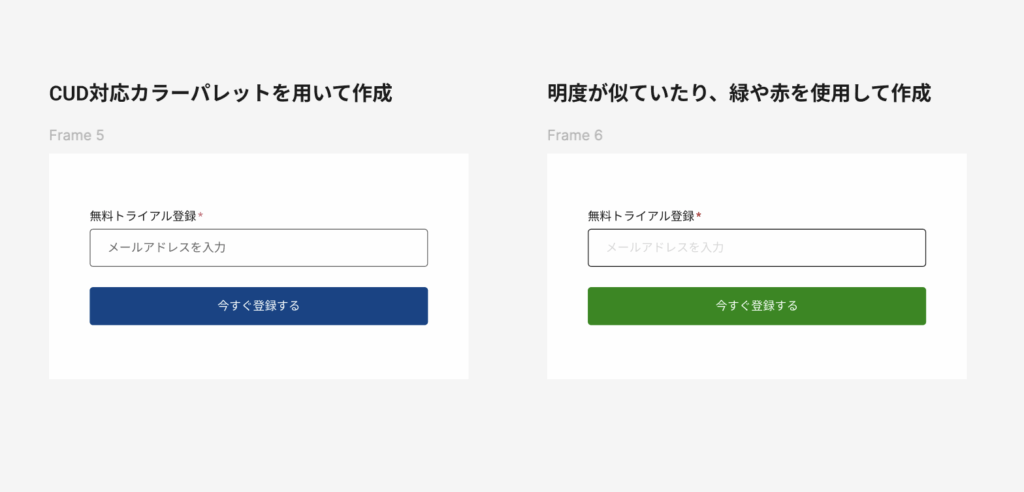
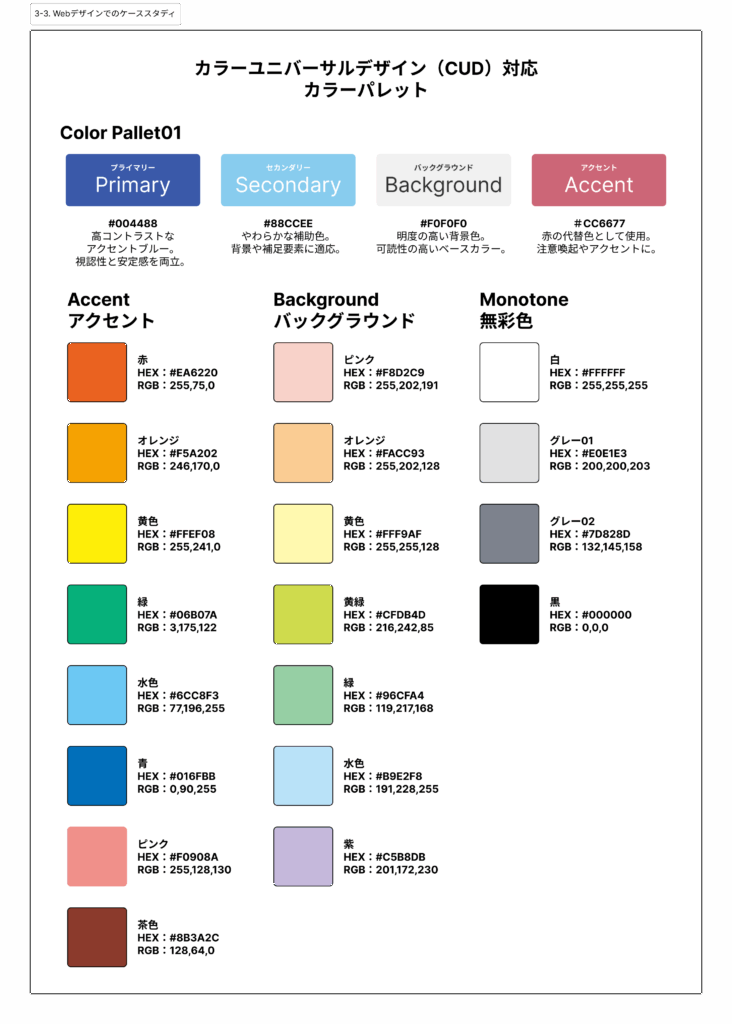
ここでは、カラーユニバーサルデザイン(CUD)に配慮したWebデザインをすぐに実践できるよう、「CUD対応カラーパレット」と「LP(ランディングページ)の実例」を含んだFigmaテンプレートを配布しています。
1. CUD対応カラーパレット
明度差・寒色系を活かした視認性の高い配色を採用。赤や緑に頼らない設計で、どの色覚タイプのユーザーにも情報が届くよう工夫しています。
・Primary(プライマリー):#004488 高コントラストなアクセントブルー。視認性と安定感を両立。
・Secondary(セカンダリー):#88CCEE やわらかな補助色。背景や補足要素に適応。
・Background(バックグラウンド):#F0F0F0 明度の高い背景色。可読性の高いベースカラー。
・Accent(アクセント):#CC6677 赤の代替色として使用。注意喚起やアクセントに。

2. LP(ランディングページ)の実例
本記事で配布しているテンプレートには、以下のような工夫が施されています。
・色覚シミュレーターで検証済みの配色パターン
・テキスト+明度のコントラストで視認性を高めた構成
・線種やアイコンの併用、レイアウトで意味を伝える工夫
・CUDチェック済みのUIパーツを活用した安心設計
また、リアルタイムに色覚シミュレーションを行えるFigmaプラグインを活用し、チームで共有しながらCUDのチェックが可能です。
デザイン初心者でも取り入れやすく、実務ですぐに活用できるCUD対応の土台として、Figmaテンプレを活用することで、すべての人に優しいインターフェースを実現しましょう。
ダウンロード・利用について
- 無料・商用利用可・クレジット不要
- 個人情報の入力なしで即使用OK
- 配布テンプレはFigmaファイル形式です
※ テンプレ利用時は、CUDの基本知識をふまえた上で、実際の使用環境に応じた確認(シミュレーションやコントラストチェック)を推奨します。
~ Figmaファイルの活用方法 ~
STEP1. 上記サンプルファイルを参照
STEP2. ファイル右クリック「コピー」(Ctrl+C)、もしくは、「ドラフトに複製を作成」
※「コピー/貼り付けオプション」にて画像など、任意の形式でコピーすることも可能
STEP3. 「00(コピー)」複製版を自身のファイルに貼り付けまたは、移動
STEP4. 自身のファイル上で編集、調整
4. まとめ
色覚多様性に配慮することは、すべての人に情報を届ける第一歩です。
具体的には、C型(一般型)のほか、P型(赤の識別が困難)、D型(緑の識別が困難)、T型(青の識別が困難)、A型(色をほとんど識別できず明度で判断)の5タイプに分類できます。

WebやUIデザインにおいては
赤や緑を避ける
明度差、コントラスト比率を「4.5:1」以上に保つ
色に依存せず形やアイコンを活用する
を意識することで、アクセシビリティに配慮した情報設計が実現できます。
Figmaテンプレを活用すれば、実務でもすぐにCUD対応が可能です。
視認性とアクセシビリティを高めるデザインで、ユーザー体験を向上させましょう!
ぜひ配布中のテンプレートを活用し、誰にでもやさしいデザインを広めてください。
5. デザイン研修会でデザイン思考を学びませんか?
“デザイン原則についてどこから学べばいいのかわからない“、
“デザイン思考には興味があるけど敷居が高そう“といったイメージをお持ちの方に向けて、
UIUXデザイン会社「Engineerforce」では企業向けデザイン研修会を行っています。
~社内にデザイン思考を浸透させる~ ダイジェストver
この研修では、UIUXデザインの専門家から直接学ぶことで、デザインの基礎知識から最新のトレンドを理解し、デザイン思考を体系的に身につけることができます。
実践的にすぐ応用できるよう詳しく研修しておりますので、興味のある方はぜひ下のリンクから詳細をご覧ください。
6. 関連記事
以下の記事では、UIコンポーネントの基礎知識やおすすめサイトを紹介し、
すぐに活用できる2025年最新版【UI コンポーネントライブラリ(Figma)】を無料で配布しております。
パンくずリストやボタン、モーダルといった基本的なUIコンポーネント11種類を取り揃えておりますので、ぜひご活用ください。
記事:2025年最新!UIコンポーネントによるデザインの効率化【Figmaテンプレ付】





![【デザイン講座】プライマリーカラーとセカンダリーカラーの決め方[前編]のサムネイル](https://design-studio.engineerforce.io/wp-content/uploads/2025/05/CTRプライマリー前編-1024x537.jpg)




