Webサイトやアプリのデザインを考える際に、「コントラスト比」という言葉を耳にしたことはないでしょうか。コントラスト比は、文字色と背景色の視認性を数値で示したものです。ユーザーがストレスなく情報を読み取れるデザインを実現するには欠かせない要素であり、ここ数年のトレンドであるアクセシビリティ(誰もが利用しやすい状態を目指す考え方)にも深く関わっています。
本記事では、コントラスト比の概要から、推奨される基準値(4.5:1)やチェックツール、WCAGとの関係、そしてアクセシビリティを向上させるためのポイントをわかりやすく解説していくのでWebデザインやUIデザインに携わるエンジニア・ビジネスマンの方は、ぜひ参考にしてみてください。
また、すぐに使えるFigma形式のテンプレート(無料、個人情報登録不要)を用いて、実際のデザインにおける「コントラスト比」事例を紹介していますので、ぜひご活用ください。

\ 実務に使える!テンプレを活用して効率化しよう! /
※ 無料・個人情報入力不要。クリックするとFigmaファイルに遷移します。
目次
1. コントラスト比とは
コントラスト比(Contrast Ratio)とは、ある色(例えば文字色)が別の色(背景色)と比較してどのくらいの明るさの差があるかを示す指標です。数値の範囲は1:1(全くコントラストがない状態)から21:1(最大コントラストの状態)まであり、この値が高いほど文字と背景の差が大きくなり、視認性が高いということになります。
1-1. コントラスト比が重要な理由
- 情報の伝達力向上
ユーザーがコンテンツを一目で理解しやすくなります。文字が背景色に埋もれてしまっていては、重要な情報が伝わりにくくなってしまいます。 - アクセシビリティ確保
色覚特性に制限がある方や視力が弱い方でも、コントラストがはっきりしていれば内容を把握しやすくなります。「すべての人に使いやすいサービスを提供する」という点で、コントラスト比は非常に重要な役割を果たします。 - デザインの品質向上
コントラストがしっかりしていると、見た目にメリハリが生まれ、洗練された印象になります。逆にコントラストが不足していると、ぼやけた印象を与え、信頼感を損ねる原因にもなり得ます。
2. 背景色と文字色で「4.5:1以上」を目指す
Webコンテンツのアクセシビリティガイドラインとして広く認知されているのが「WCAG(Web Content Accessibility Guidelines)」です。WCAGでは、テキストのコントラスト比について基準を設けており、通常の文字(小さめのフォント)の場合は4.5:1以上を推奨しています。
2-1. 大きめの文字であれば3:1でも可
WCAGによると、一定サイズ以上の大きな文字(具体的には18pt以上、もしくは14pt以上のボールド体)に関しては、コントラスト比3:1以上でも可とされています。文字が大きければ背景から多少色が近くなっていても読み取りやすいからです。
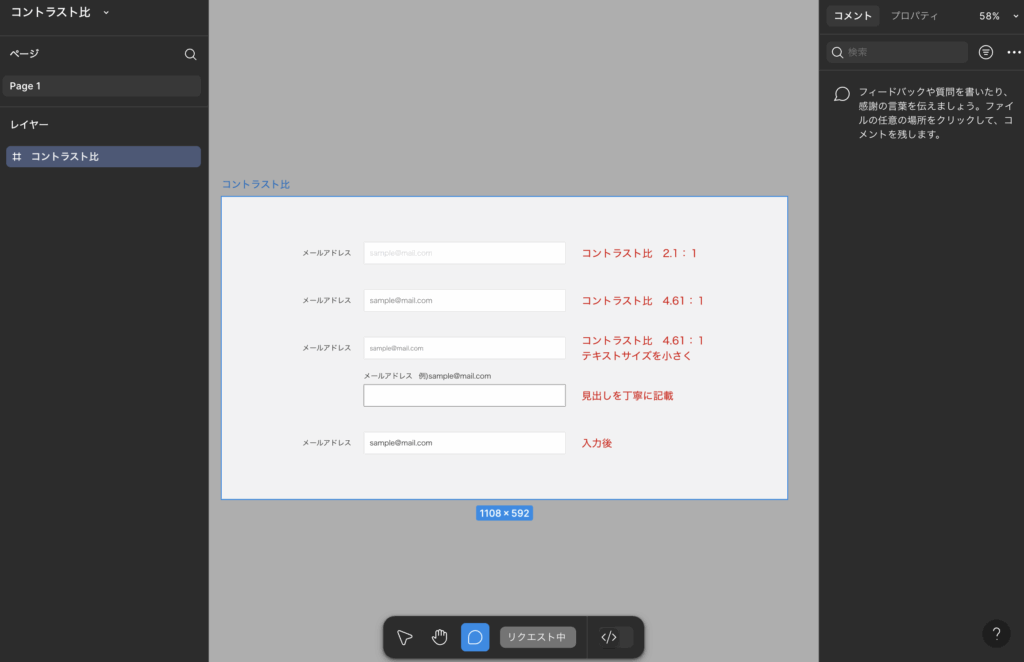
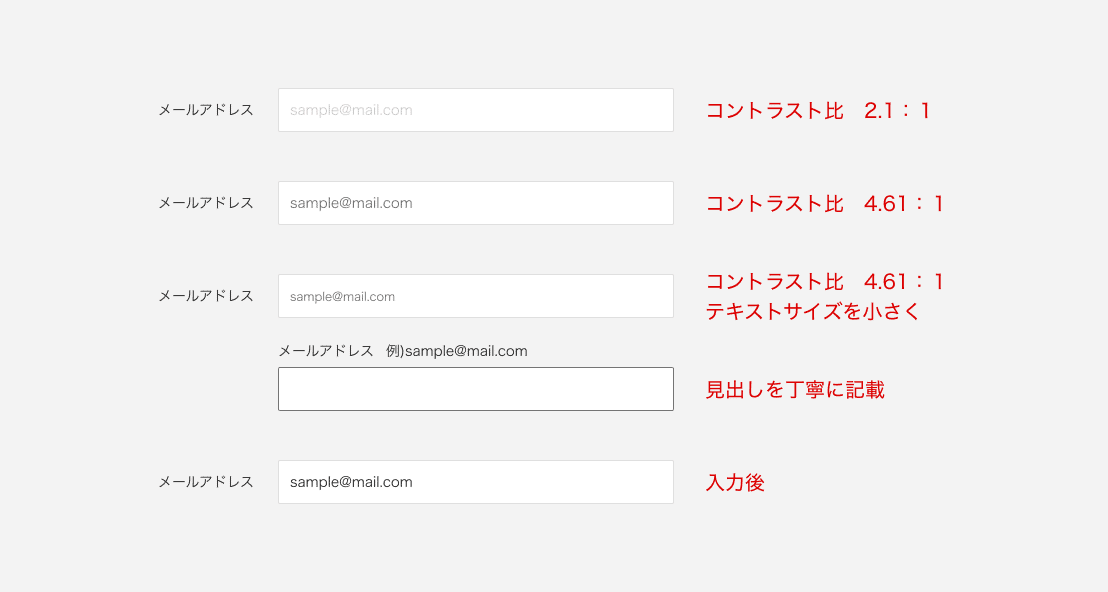
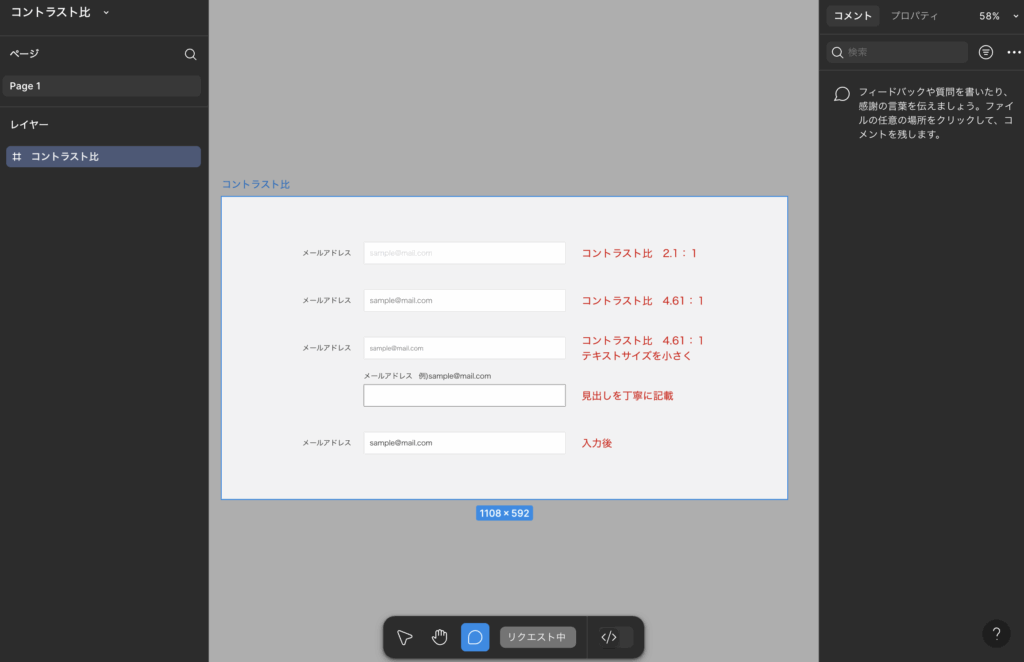
ーPOINTー
プレースホルダーどうする?
ここまで読んでいただいた方あるいはデザイナーであれば一度は感じたかもしれません。「プレースホルダーはどうしたら良いのか」と。結論としてはプレースホルダーも4.5:1のコントラスト比を下回らないようなデザインにする方が良いと考えています。「入力後のテキストとあまり変化ないように見えてしまう」と感じてしまう方はテキストサイズを変えるなどの変化を加えるのはいかがでしょうか。あるいは、見出しを丁寧に書くことでプレースホルダーをなくすという選択肢を検討しても良いかもしれません。

\ 実務に使える!テンプレを活用して効率化しよう! /
※ 無料・個人情報入力不要。クリックするとFigmaファイルに遷移します。
~ Figmaファイルの活用方法 ~
STEP1. 上記サンプルファイルを参照
STEP2. ファイル右クリック「コピー」(Ctrl+C)、もしくは、「ドラフトに複製を作成」
※「コピー/貼り付けオプション」にて画像など、任意の形式でコピーすることも可能
STEP3. 「00(コピー)」複製版を自身のファイルに貼り付けまたは、移動
STEP4. 自身のファイル上で編集、調整

3. おすすめのコントラスト比チェックサイト
実際にどのようにしてコントラスト比を測定すればよいのか、悩む方もいらっしゃるでしょう。ここでは、無料で使えるコントラスト比チェックサイトをいくつかご紹介します。
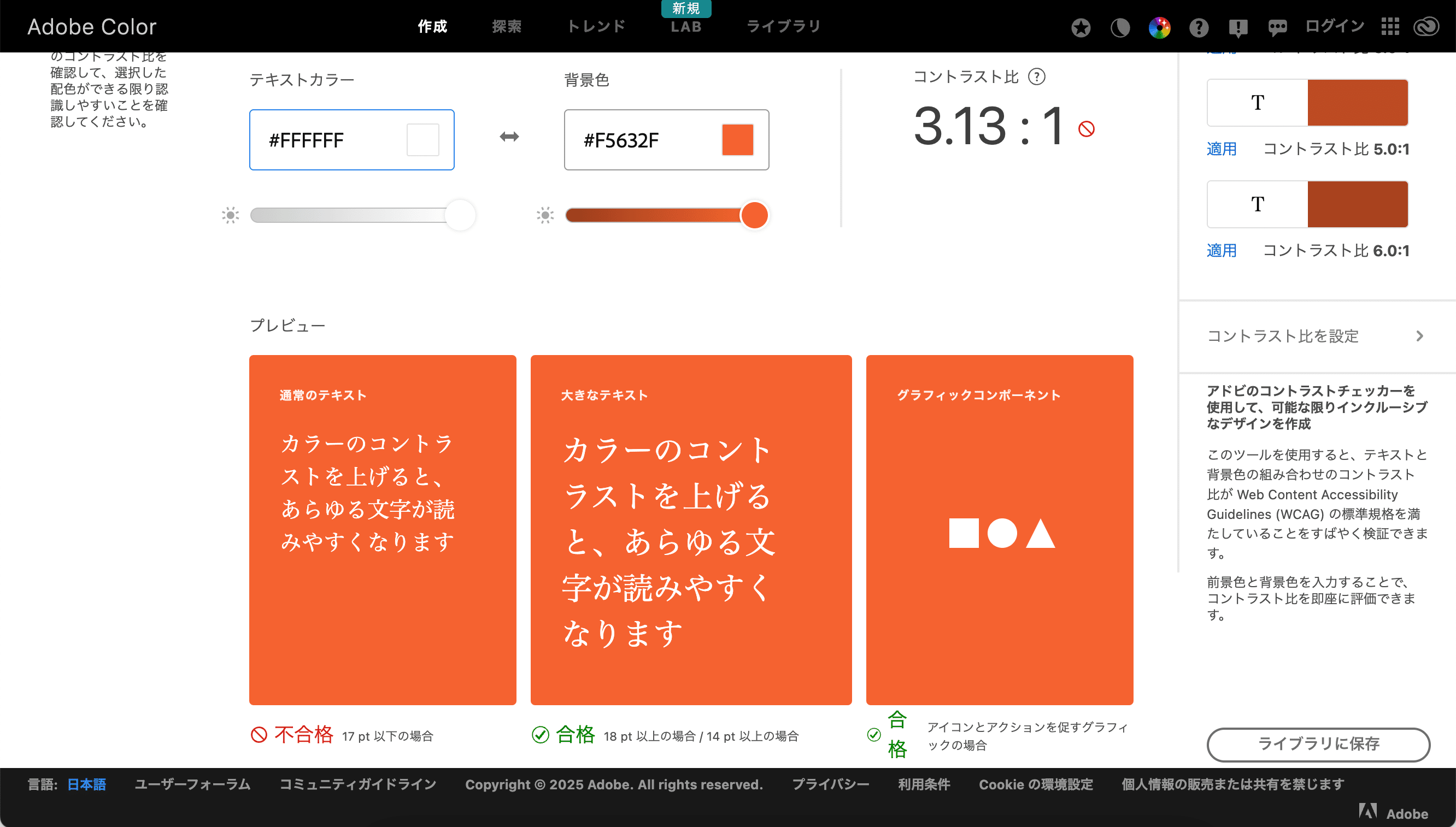
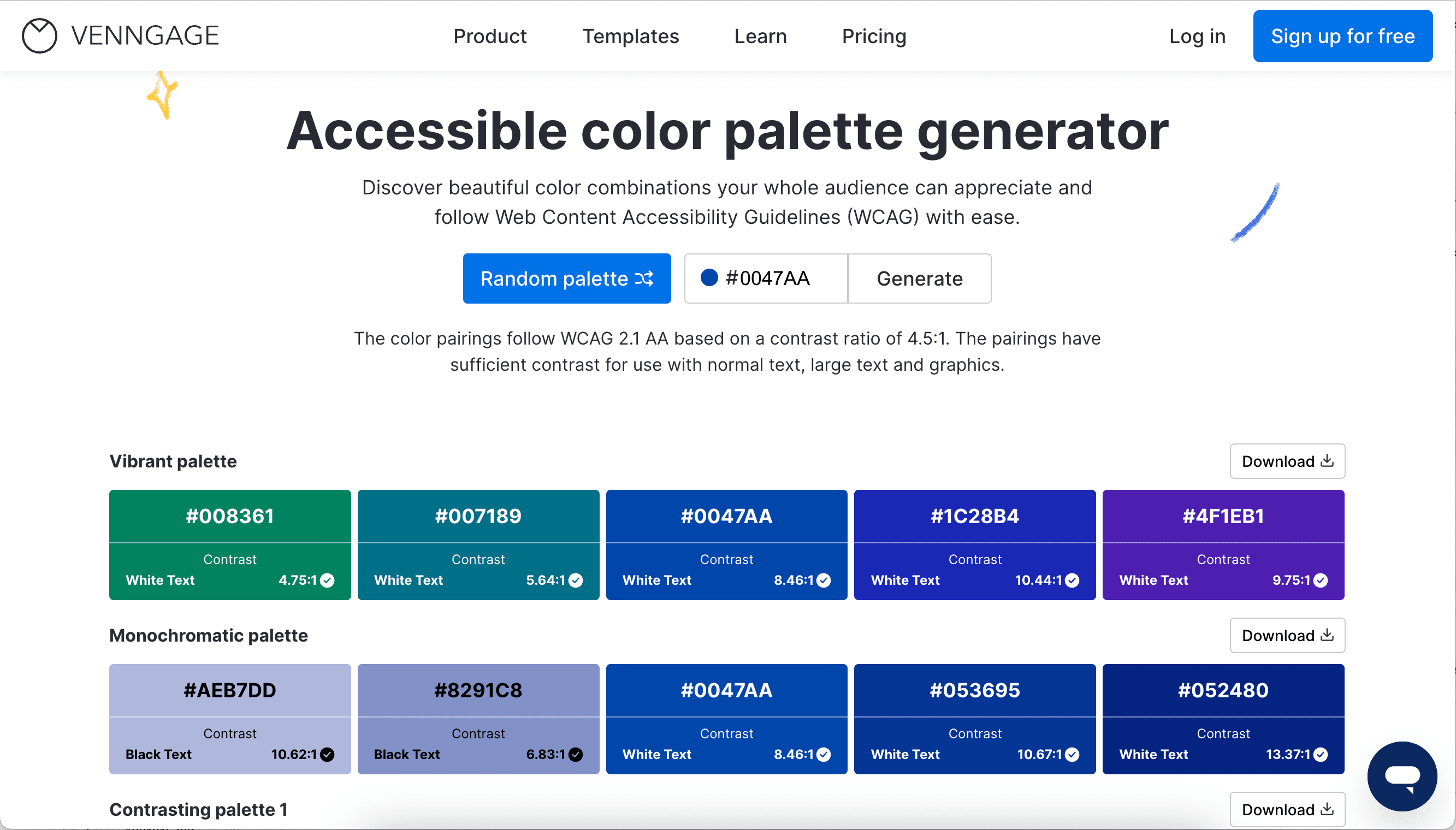
- Adobe color
- グラフィックのそれぞれで基準を満たしているかをチェックできる。満たしていない場合は満たすカラーを提案もしてくれます。

- Colorable
- 背景色と文字色を複数の組み合わせで視覚的にプレビューしながらコントラスト比を確認できます。Webデザイン全体のバリエーションを考えたい場合に便利です。

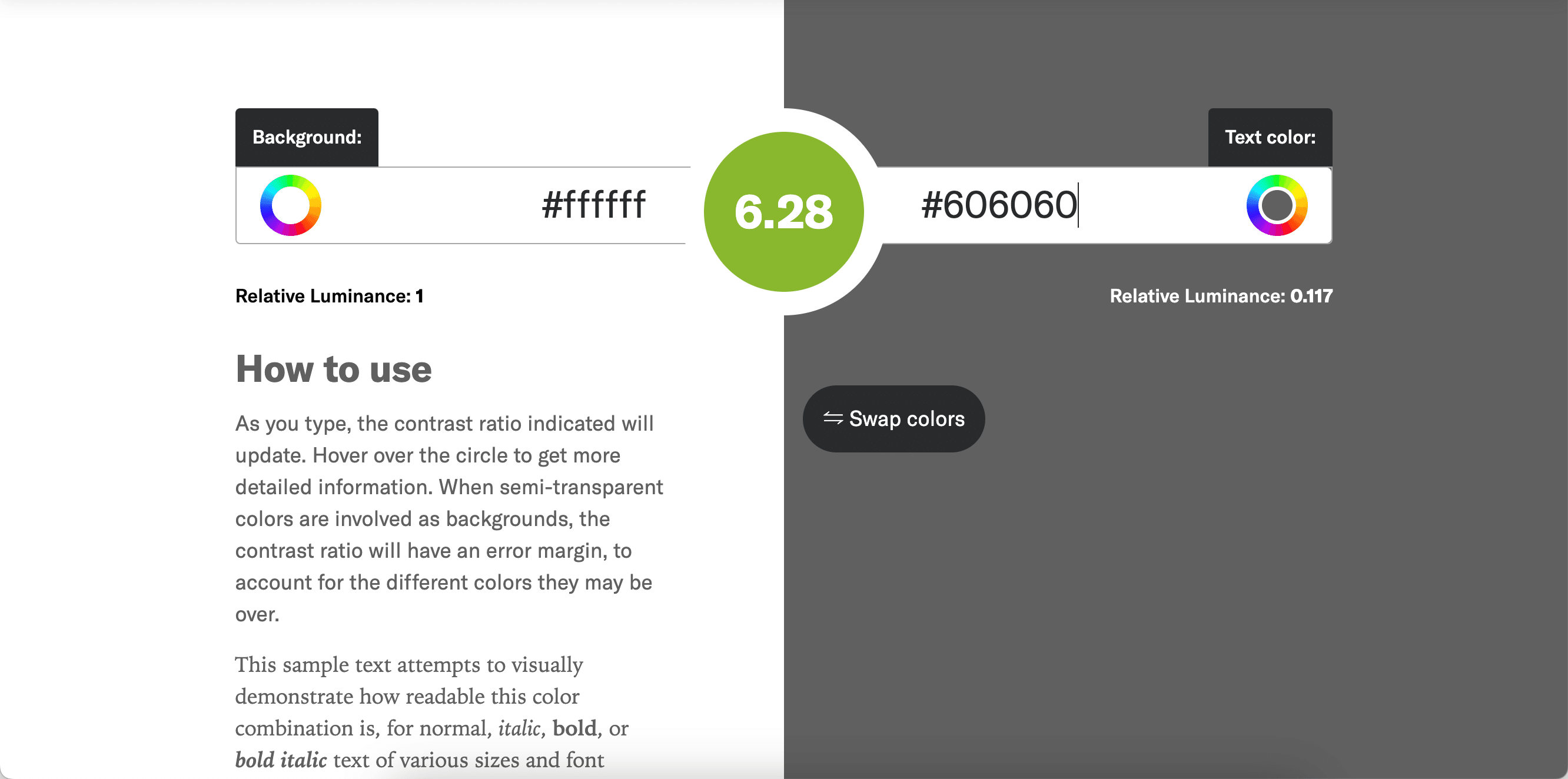
- Accessibility Color Wheel
- 好みの配色を見つけながらコントラスト比をチェックできます。プライマリーカラーだけでなくアクセントカラーを探す時にも便利な、比較的ビジュアル重視のツールになります。

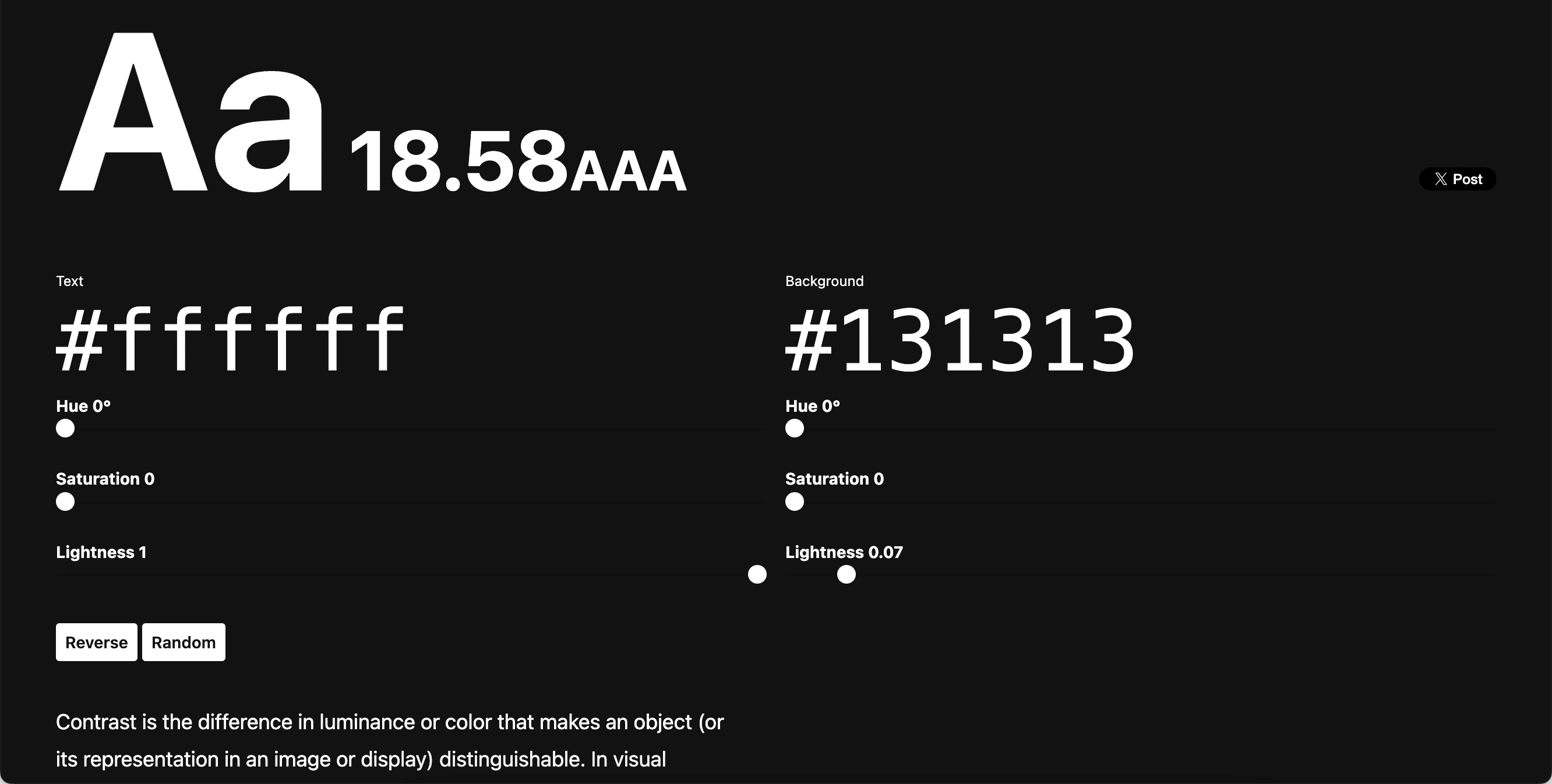
- Contrast Ratio by Lea Verou
- シンプルなUIで、文字色と背景色を入力するとすぐにコントラスト比を表示してくれます。colorpickerで色選択もできるので直感を元にした配色も検討できます。

どのツールも操作は難しくなく、すぐに数値や達成レベルを確認できるため、自分が使いやすいものを活用してみてください!
4. WCAG(Web Content Accessibility Guidelines)とは?
本記事においてもここまでたびたび登場しているWCAG(Web Content Accessibility Guidelines)とは、W3C(World Wide Web Consortium)が策定している、Webコンテンツのアクセシビリティに関する国際的なガイドラインです。視覚障害や聴覚障害、認知障害など、さまざまな障害や制限を持つユーザーがWebコンテンツを利用できるようにするための具体的な基準がまとめられています。
4-1. WCAGのレベル
- A
アクセシビリティを達成するうえで、最低限満たすべき基準。 - AA
実際のサイト運用やビジネスを行うにあたり、多くの企業や公的機関が目指す推奨レベル。コントラスト比4.5:1はここに含まれます。 - AAA
さらに厳しい基準で、より高いアクセシビリティを求める場合に目指すレベル。コントラスト比7:1など、条件がより厳格になります。
多くの企業サイトや公的機関のWebサイトでは、AA準拠を目標とし、コントラスト比4.5:1以上を守ることを重要視しています。
5. まとめ
- コントラスト比とは、文字色と背景色の明度差を示す数値で、視認性やアクセシビリティを確保するうえで非常に重要な指標です。
- WCAGでは通常の文字で4.5:1以上、大きめの文字で3:1以上が推奨。
- コントラスト比をチェックする際はぜひツールを使用してみてください。
補足: コントラスト比以外のアクセシビリティ向上のためのポイント
コントラスト比以外にも、Webやアプリケーションを設計するときには、以下のような点に留意するとアクセシビリティが向上しやすくなります。
- テキストサイズ・行間の確保
小さい文字や詰めすぎた行間は読みづらさの原因になります。できるだけ余裕をもった文字サイズと行間を設定し、ユーザーが読みやすい環境を整えましょう。 - 色だけに依存しない情報伝達
例えばエラー表示を赤色だけで知らせるのではなく、アイコンやテキストの追加で視覚的なサポートを行います。これにより、色弱のユーザーにも適切に情報が伝わります。 - キーボード操作への対応
マウスが使用できない場合でも、キーボードだけで操作可能なUIを用意します。フォーム入力やボタンの切り替えなど、すべてのアクションをキーボードで行えるように設計することが大切です。
この辺りやその他のアクセシビリティについてはまた別記事にて記載させていただきます!
デザインやUIを設計するときは、美しさやブランドイメージだけにとらわれず、すべてのユーザーが「読みやすい」「使いやすい」と感じる工夫を取り入れていきましょう。コントラスト比の確保はその第一歩であり、アクセシビリティ向上の基盤にもなります。ビジネスを円滑に進めるためにも、ぜひコントラスト比を意識したデザインを心がけてください。
以上が、WebデザインやUIデザインに欠かせない「コントラスト比」に関する解説です。アクセシビリティを高めるための第一歩として、ぜひコントラスト比を意識した配色選びや実装を行ってみてください。
また、Figma形式のテンプレート(無料、個人情報登録不要)をご自由にカスタマイズしてご活用ください。

\ 実務に使える!テンプレを活用して効率化しよう! /
※ 無料・個人情報入力不要。クリックするとFigmaファイルに遷移します。
6. デザイン研修会でデザイン思考を学びませんか?
“デザイン原則についてどこから学べばいいのかわからない“、
“デザイン思考には興味があるけど敷居が高そう“といったイメージをお持ちの方に向けて、
UIUXデザイン会社「Engineerforce」では企業向けデザイン研修会を行っています。
この研修では、UIUXデザインの専門家から直接学ぶことで、デザインの基礎知識から最新のトレンドを理解し、デザイン思考を体系的に身につけることができます。
実践的にすぐ応用できるよう詳しく研修しておりますので、興味のある方はぜひ下のリンクからお気軽にお問い合わせください。



![【デザイン講座】プライマリーカラーとセカンダリーカラーの決め方[前編]のサムネイル](https://design-studio.engineerforce.io/wp-content/uploads/2025/05/CTRプライマリー前編-1024x537.jpg)




