デザイナーが最初に習う『デザインの4原則』というものがあります。今回はその中の1つである「整列」に関して考えていきましょう。
\ Figmaテンプレで作業を効率化しよう! /
※ 無料・個人情報入力不要。クリックするとFigmaファイルに遷移します。
目次
1. 整列とは
『整列』は、文字や画像などの要素を見た目や機能的に整理し、情報をスムーズに理解できるようにするための手段です。具体的には、テキストのそろえ方、画像やボタンなどUIパーツの配置など、画面内のあらゆるオブジェクトをどこに置くか、どのようにそろえるかを考えるのが「整列」の役割です。
-1024x1024.png)
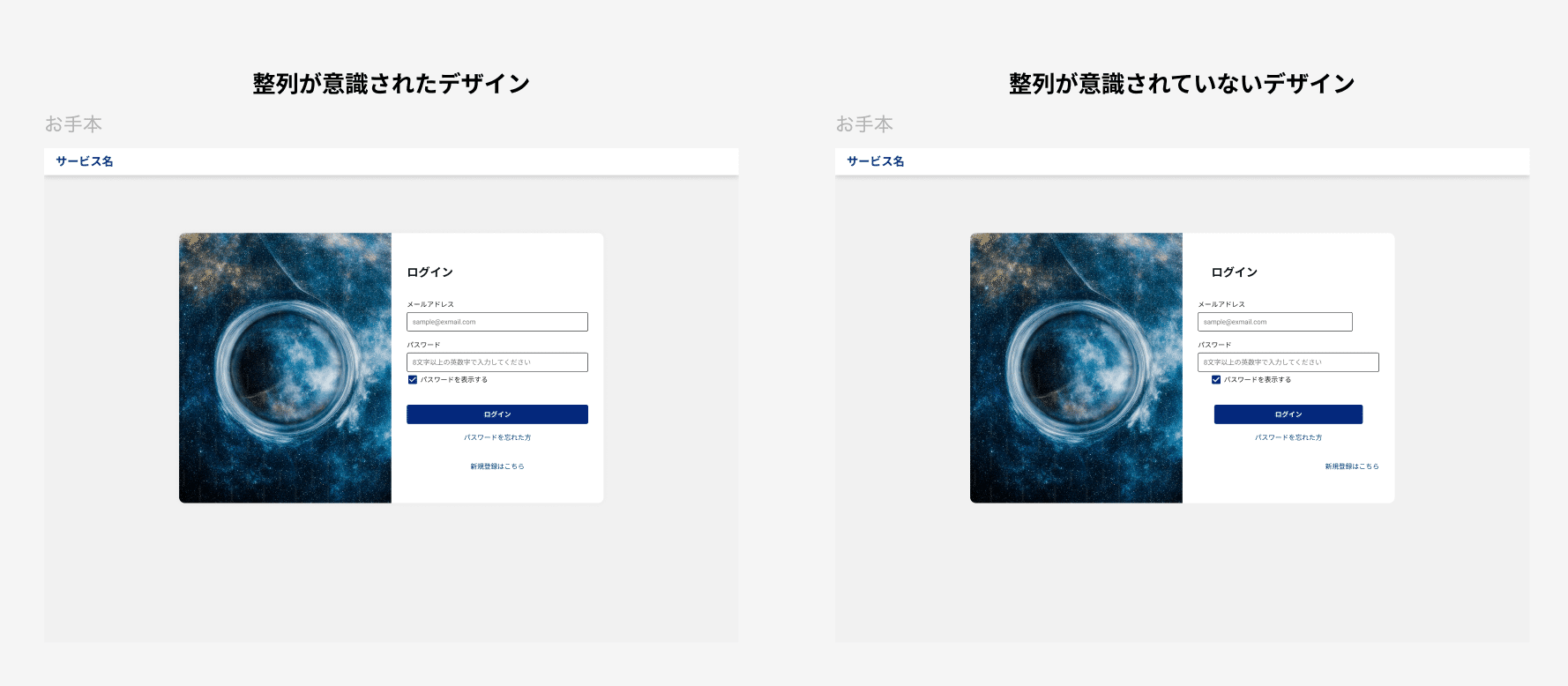
整列を意識しないでデザインを行うと、要素がバラバラに配置されてしまい、見る人は「何が重要なのか」「どこを注目すればいいのか」が分かりづらくなります。一方、整列がきちんと行われていると、情報が整理され、視線の流れが自然に誘導されるため、可読性と操作性が向上します。これはWEBサイトだけでなく、スマホアプリや業務システムのUIデザイン、DTP領域など全てのデザインで重要視されている考え方になります。
2. 整列されたデザインが与える印象とメリット【Figmaテンプレ活用事例】
2-1. 視線誘導がスムーズになる
レイアウトが整然としていると、ユーザーの目線が自然と重要な情報へ流れていきます。特に日本語や英語の場合、左上から右下へ目線が動く傾向があるため、左揃え(あるいは左寄せ)や重要な見出しを左上に配置したり、整列ルールを一定に守るだけでテキストの読みやすさや、UIに関していえば操作性が向上します。
2-2. 情報の優先度が伝わりやすい
見出しや本文、ボタンの配置が整然とそろっていると、どこがタイトルでどこが詳細情報なのかが一目で分かります。また、要素ごとのそろえ方が統一されていると、異なるページに移動しても「この位置にあるのがメインの情報」というルールをユーザーが無意識に把握しやすくなります。
2-3. 洗練された印象を与える
文字の段落や各種ボタンが適切に整列されているだけで、画面全体に統一感が生まれ、洗練されたデザインに感じさせることができます。名刺やチラシなど紙媒体においても同様で、要素の配置に一貫性があると「きちんと考えられた設計」という印象を与えることが可能になります。

「整列が意識されたデザイン」と「整列が意識されていないデザイン」の比較
\ Figmaテンプレで作業を効率化しよう! /
※ 無料・個人情報入力不要。クリックするとFigmaファイルに遷移します。
~ Figmaファイルの活用方法 ~
STEP1. 上記サンプルファイルを参照
STEP2. ファイル右クリック「コピー」(Ctrl+C)、もしくは、「ドラフトに複製を作成」
※「コピー/貼り付けオプション」にて画像など、任意の形式でコピーすることも可能
STEP3. 「00(コピー)」複製版を自身のファイルに貼り付けまたは、移動
STEP4. 自身のファイル上で編集、調整
3.左右揃え・中央揃え・右揃えの印象と具体例
整列の中でも、代表的な手法として「左揃え」「中央揃え」「右揃え」が挙げられます。ここからはそれぞれが与える印象と具体的な活用パターンを紹介します。
3-1. 左揃え(左寄せ)

日本語は左から右へ読むため、左揃えが自然で読みやすい配置であるといえるでしょう。行頭が揃うことで視線の視点が常に固定されるために信頼感をユーザーに与え、長文や多量のテキストでも行頭がズレにくいため、どこから読み進めればよいか迷わないメリットがあります。
具体的な使用パターン
・ブログ記事やニュースサイト:長めの文章を連続して読む場合に、左揃えは定番の手法です。
・企業サイトの製品・サービス説明ページ:テキスト量が多いシーンでも、左揃えにすることで可読性を確保しやすいです。
・ドキュメントや仕様書:エンジニア向けの文章でも左揃えを心がけるとスムーズに読み進められます。
3-2. 右揃え(右寄せ)

UIデザインやWebデザインではあまり見られませんが、先述の通り日本語は左から右へ読むため、右揃えを採用したデザインでは斬新さやインパクトを感じることが多いです。テキスト要素を右側に配置することで重心を右側に調整しつつ装飾的なインパクトを与えたい時にも有効な手段です。また、数字などが並ぶ場合には右揃えの方が桁が揃うので読みやすいメリットもあります。
具体的な使用パターン
・名刺やチラシのデザイン要素:日本では横書きの名刺のデザインで氏名や会社名をあえて右揃えにすることがあります。要素が左側に何もないスペースを大胆に使うことで、「余白の美」やスタイリッシュな印象を演出できます。
・装飾的な見出しやキャッチコピー:右端を揃えて大きめのフォントで配置すると、目を引くアクセントとして機能します。
・数値の整列(テーブル):桁を合わせるために右揃えを使うケースが一般的ですが、数字が多いレポートなども、右揃えにすると見やすく、金額を比較しやすくなります。
・ウェブデザイン・ポートフォリオサイト:タイトルやナビゲーションをあえて右揃えにすることで、洗練された印象を与える例もあります。
日本語には縦書き文化があるせいか、和風の装飾を取り入れる場面でも右揃えが意図的に使われる場合があります。例えば、料亭のメニュー表や和風チラシなどでは、右端に重要な要素を配置し、左側に余白を大きく取ることで高級感を醸し出す手法も見られます。
3-3. 中央揃え(中央寄せ)

中央揃えは左右対称のレイアウトになるため、少し上品な、かしこまった印象を与えやすくなります。また、ファーストビューなどのタイトルで見られるように、インパクトを与える際にも効果的であったりします。ただ、行の開始位置が一定でなかったり、左右余白を一定にしづらかったりするのでUIデザインでは採用されづらい印象があります。
具体的な使用パターン
・ランディングページのキャッチコピー:大きく中央に配置することで、ユーザーの最初の視線をしっかりキャッチしやすくなります。
・ポスターやチラシのタイトル:中央寄せで配置すると、一目で目を引き、デザイン的にもインパクトを持たせられます。
・モーダルウィンドウの警告文:注目を集めたいメッセージを中央に置くことで、ユーザーがすぐに認識しやすくなります。
4. 整列を意識したデザインの進め方
4-1. ガイドライン・グリッドの活用
WEBデザインやUIデザインを行う際、デザインツールに備わっているガイドラインやグリッドシステムを積極的に活用しましょう。要素を「何ピクセル単位でそろえるか」を数値で管理できるため、微妙なズレを防げます。画面全体の統一感を保ちやすく、開発者とデザイナー間でレイアウトの意図を共有しやすいメリットがあります。
4-2. 適切なマージン・パディングの設定
ボタンやテキストをただ単に並べるだけではなく、要素間の空白(を一定にそろえると整列の効果が高まります。要素同士が密集しすぎると読みづらく、離れすぎると情報のつながりが分かりづらいという問題が発生します。適度な余白があると、情報が整理されて見え、ユーザーも要素の関連性を直感的に掴みやすくなります。
4-3. 役割ごとに揃える位置を統一
見出し、本文、ボタン、画像など、役割が同じ要素同士は揃える位置を共通化するのがおすすめです。たとえば「全ての見出しは左揃え」「主要なボタンは右側に配置」などルールをあらかじめ設定しておくと、ページが変わってもユーザーが混乱しにくくなります。同様に、開発ドキュメントのテーブルや、コードコメントの書き方でも「列をそろえる」ことで可読性を高められます。
5. 整列がもたらすユーザー体験の向上
整列がしっかりと行われたUIやWEBページは、ユーザーが操作に迷うことなく、目的の情報を素早く得られます。結果として、ユーザー体験(UX)は大幅に向上し、ビジネス的にもサイトの離脱率低下やコンバージョン率向上などの成果が得られやすくなります。
また、デザイン知識の少ないエンジニアやビジネスマンの方であっても、整列の原則を意識するだけで資料や画面設計のクオリティを格段に上げられる点も大きな魅力です。凝った装飾や高度なデザインテクニックがなくても、単に「要素を揃える」ことを意識するだけでレイアウトが整い、情報の伝わり方がスムーズになります。
6. まとめ
・整列はデザインの基本:デザインの4原則の1つであり、要素をバラバラに置かずに一貫性と秩序を持たせることで、ユーザーが情報を理解しやすくなるメリットがある。
・代表的な整列
左揃え:最も自然で読みやすい配置
右揃え:あえて使うことで個性的な印象を与えられる。数値を揃えるテーブル表示にも有効。
中央揃え:見出しやキャッチコピーなどに最適。
・統一ルールの設定:見出し、本文、ボタンなど役割別に揃え方を決め、グリッドやガイドラインを活用して画面全体の統一感を確保するとより読みやすいデザインに昇華することが可能になります。
・UX向上への貢献:整列された画面は操作性や情報取得がスムーズになり、結果的にサイトやアプリの評価・成果向上にもつながる。
デザインに慣れていない方でも、「要素をどのように揃えるか?」という意識を持つだけで見た目が大きく変わります。UIデザインや大規模なWEBサイトだけでなく名刺などの小さな紙媒体まで整列はあらゆる場面で用いられています。まずはご自身が作成する画面が適切に整列されているか考えてみるところからスタートしてみるのもいいと思います。
また、デザインのその他の原則については別の記事で掲載させていただきます!
関連記事:[『デザインの4大原則』の1つ「近接」の重要性とは?]【テンプレ付】
7. デザイン研修会でデザイン思考を学びませんか?
“デザイン原則についてどこから学べばいいのかわからない“、
“デザイン思考には興味があるけど敷居が高そう“といったイメージをお持ちの方に向けて、
UIUXデザイン会社「Engineerforce」では企業向けデザイン研修会を行っています。
この研修では、UIUXデザインの専門家から直接学ぶことで、デザインの基礎知識から最新のトレンドを理解し、デザイン思考を体系的に身につけることができます。
実践的にすぐ応用できるよう詳しく研修しておりますので、興味のある方はぜひ下のリンクからお気軽にお問い合わせください。
株式会社Engineerforceの制作実績はこちら



![【デザイン講座】プライマリーカラーとセカンダリーカラーの決め方[前編]のサムネイル](https://design-studio.engineerforce.io/wp-content/uploads/2025/05/CTRプライマリー前編-1024x537.jpg)




