執筆日:2025年04月09日 提供元:株式会社Engineerforce
みなさんは、『デザインの4原則』を聞いたことがありますか?
これは、デザイナーが押さえておくべき視覚的なデザインを行う際の基本的な原則のことで、これを学ぶことでデザインの質を格段に向上させることができます。
『デザインの4原則』には、「近接」「整列」「反復」「対比」があり、本記事ではその4原則のうちの1つ「対比」に着目して解説していきます。
目次
1. 対比とは
「対比(Contrast)」は、各要素にデザインで強弱をつけ情報の優先度を資格的に伝えることを指します。言い換えると、デザインにメリハリをつけるて重要な部分を強調させるということです。これにより、ユーザーはどの要素に着目すれば良いのか、直観的に重要な情報を把握することができます。

対比の種類
・色の対比:明るい色と暗い色、または補色を組み合わせる。
例)赤と緑、青とオレンジなど
・形の対比:異なる形やサイズの要素を組み合わせる。
例)大きな円と小さな四角形など
・テクスチャの対比:異なる質感を持つ要素を組み合わせる。
例)滑らかな表面と粗い表面など
・空間の対比:スペースが異なる要素を組み合わせる。
例)密集した要素と広い空間など。
2. 対比されたデザインが与える印象とメリット
2-1. 情報の優先度の整理
対比を活用すると、情報の優先順位を視覚的に整理できます。人は一般的には、大きいものと小さいものが並んでいる時には、まず大きいものに目がいき次に小さいものを見る傾向があります。したがって、重要な情報を大きなフォントや明るい色で表示し、補足情報を小さなフォントや薄い色で配置することで、ユーザーが自然に重要な部分に目を向けるよう誘導できます。
2-2. 単純さの回避
デザイン全体に変化を与えることで単調さを防ぎ、ユーザーの視覚的な興味を維持することができます。たとえば、同じフォントや色だけで構成されたデザインは平坦に見えがちですが、色の強弱や文字の強調など対比を加えることで”動き“のある魅力的なデザインとなります。
2-3. 心理的な感情の喚起
対比は、感情的な反応を引き起こす力があります。たとえば、暗い背景に明るい文字を配置することで、情報の緊急性や重要性を強調することができます。また、暖色系と寒色系の対比を使うことで、温かさや冷たさを感じさせることができ、デザインのテーマやメッセージに深みを与えることも可能です。
3.対比の具体例【Figmaテンプレ活用事例】
3-1.ウェブサイトにおける反復の例
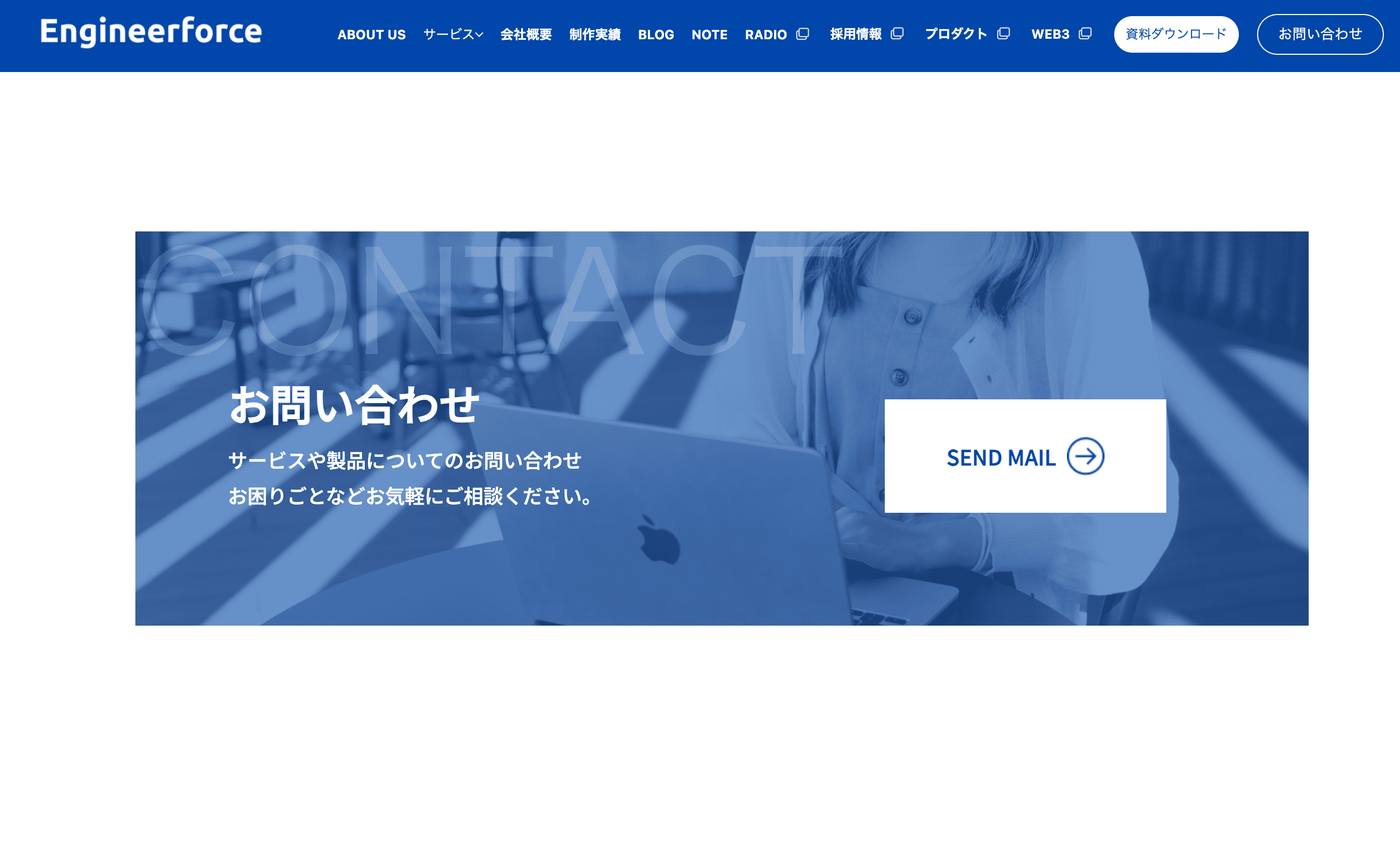
CTAボタンの強調
- ・ユーザーに行動喚起をするボタンであるCTAボタンに、背景の色とは異なる鮮やかな色を適用したり、シャドウで強調させることで視認性を向上させる。ページ全体において、ヘッダー、フッター、ロゴの位置やサイズを画一化し、同じルールで繰り返す。
- ・例)ECアプリにおいての背景色が白の場合に購買を促す「購入」ボタンを赤やオレンジで目立たせる。
- ・例)ネクストアクション(ユーザーが次に取るべき行動)である「SEND MAIL」ボタンを拡大する。について見出しや本文では、同じフォントスタイルやサイズを一貫して使用する。

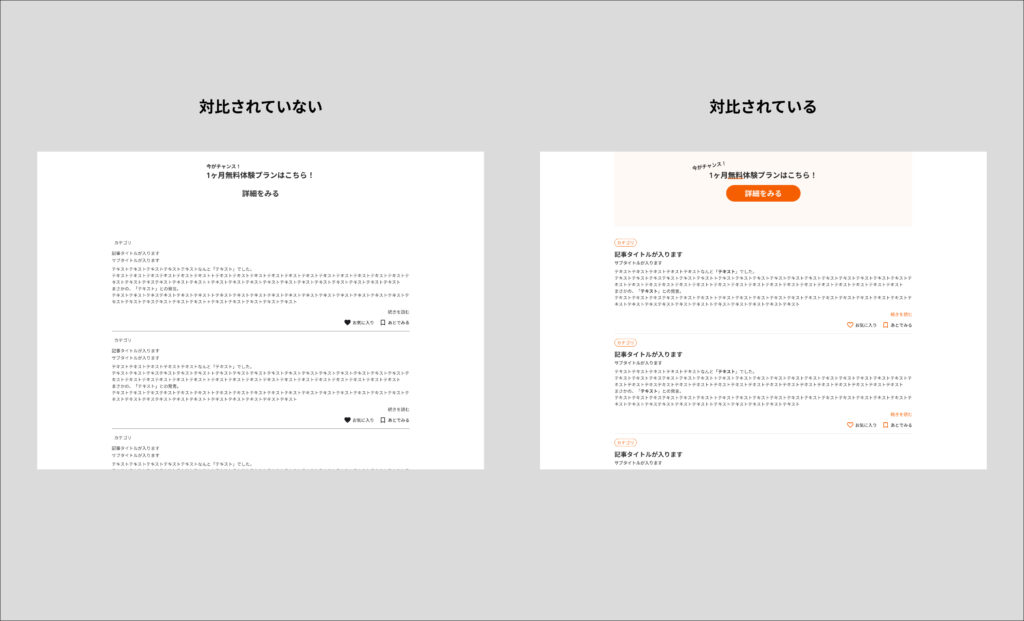
記事見出しの強調
- ・記事の見出しを大きく太字にし、本文を小さくすることで情報階層を明確化させる。
- ・例)ニュースサイトにおいて、記事のタイトルを本文の4倍ほどの大きさに設定し、太字で強調する。

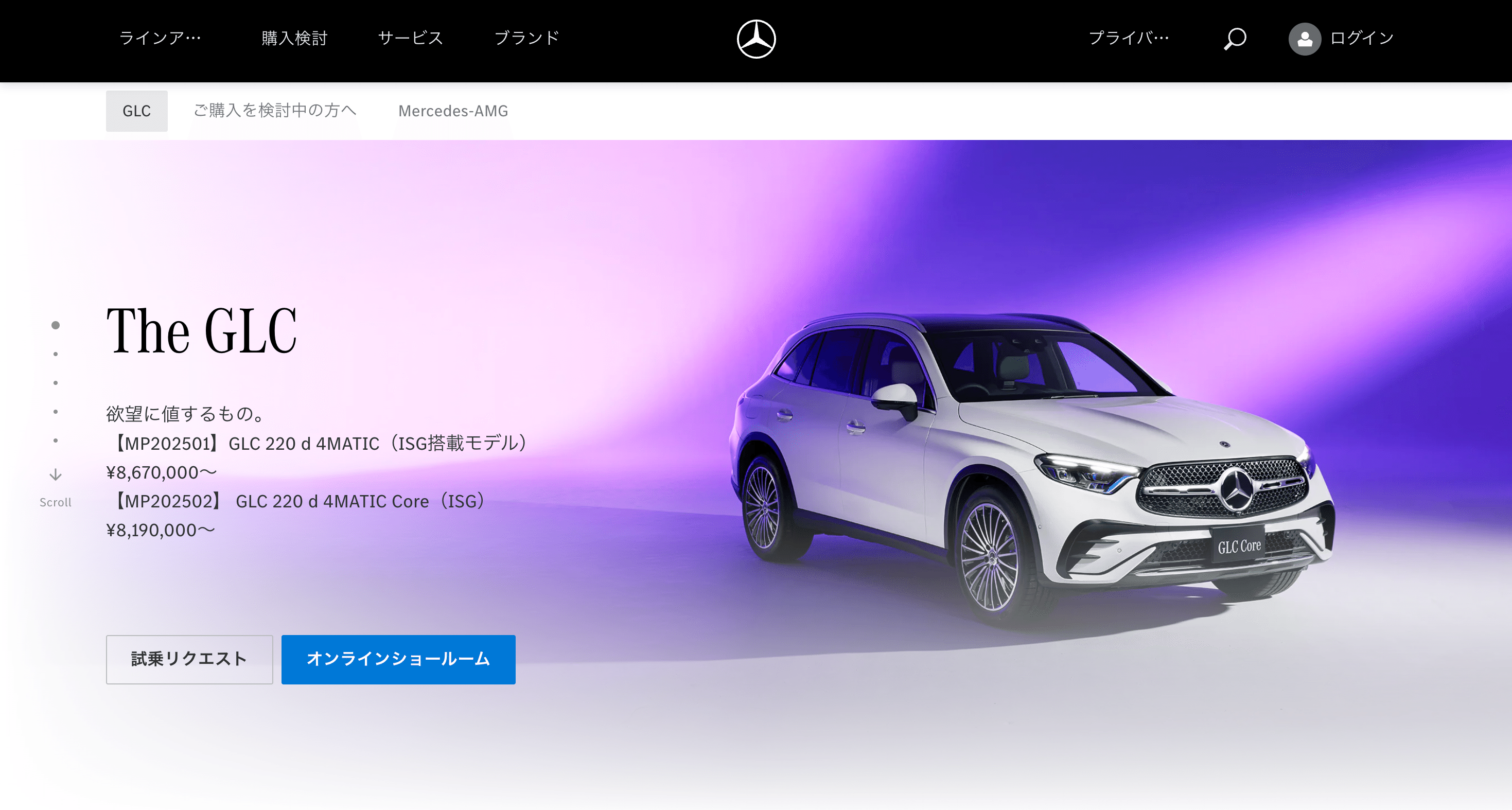
商品・製品の強調
- ・商品画像を片側に寄せ、反対側に広い空白を設けるレイアウトの対比を行うことで、視線の誘導を図る。
- ・例)右側に車の商品画像を配置し、左側に商品名や価格等の詳細な情報を配置し、ビジュアルを強調する。

3-2. アプリにおける対比の例
主要ボタンの操作性向上
- ・設定や送信など主要なボタンのアイコンを他のアイコンよりも大きく配置することで、ユーザーの操作性を向上させる。
ユーザーの差別化
- ・自身のアカウントと他人のアカウントのアクションを色で差別化することで、アプリにおける自分の行動を可視化させる。
通知の緊急性を強調
- ・アプリからの重要な通知やアラートにアニメーションを加え、他の静的要素と差別化することで緊急性を強調する。
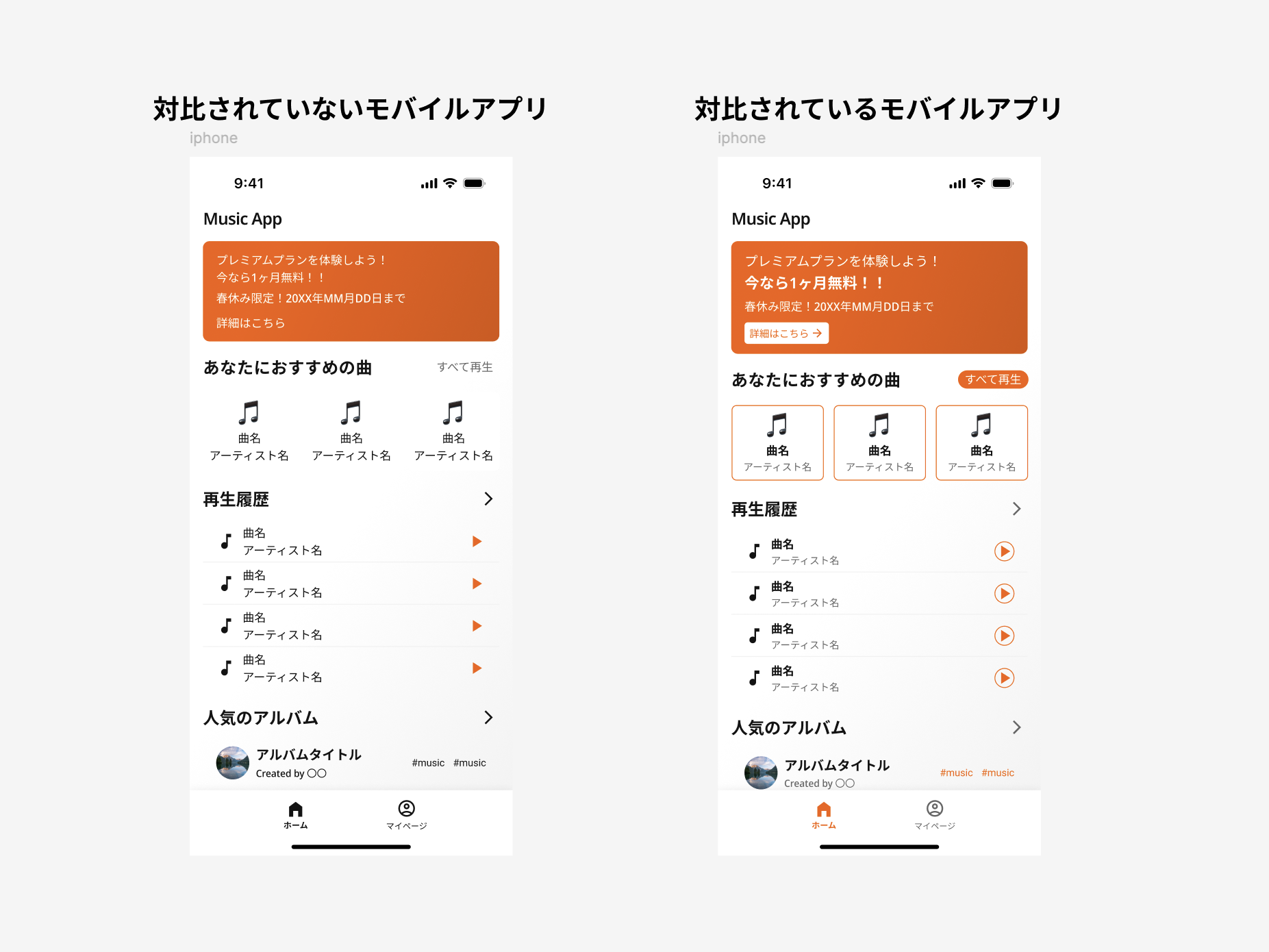
参考:以下の画像は”スマホアプリにおける音楽アプリ”を仮定した「対比」のデザイン例です。
左画像では、コンテンツ内の重要な情報が対比されていないのに対して、
右画像では文字やサイズの拡大、色での強調、アンダーラインで情報が「対比」されています。

~ Figmaファイルの活用方法 ~
STEP1.上記サンプルファイルを参照
STEP2.ファイル右クリック「コピー」(Ctrl+C)
※「コピー/貼り付けオプション」にて画像など、任意の形式でコピーすることも可能
STEP3.自身のファイルに貼り付けまたは、移動
STEP4.自身のファイル上で編集、調整
3-3.印刷物における対比の例
雑誌のインパクト創出
- ・表紙において、大胆な画像を背景にシンプルなキャッチコピーを配置することで視覚的に強調することができる。
セール広告のお得情報を強調
- ・セール広告で「○%OFF」を赤文字で大きく表示し、背景を淡色にすることで視認性を向上。
- ・スーパーによるチラシでは、販売したい商品の価格を背景色と文字色を補色関係にしたり、格安情報を赤色で拡大することで顧客の購買意欲を促進することができる。
- 例)今週の格安セール情報について、商品価格を赤の太文字で強調する。

レストランメニューでの対比
- ・高価格の料理を太字や色付き装飾的なフォントで目立たせることで高級感を創出。例えば、ピザメニューでは特別なピザにイメージ写真を添え、他の項目よりも視覚的に際立たせる。
3-4.プレゼンテーションにおける対比の例
タイトルと本文の差別化
- ・ページの見出しのフォントは拡大し、本文はやや小さめのフォントサイズを適用することで内容の重要度を視覚的に伝達する。
重要な主張の強調
- ・スライドにおけるメッセージや調査結果の需要なデータを強調するために、フォントスタイルやカラーを変化させる。
- 例)昨年度に比べ今年度の売上が向上したことを赤色ハイライトで強調。
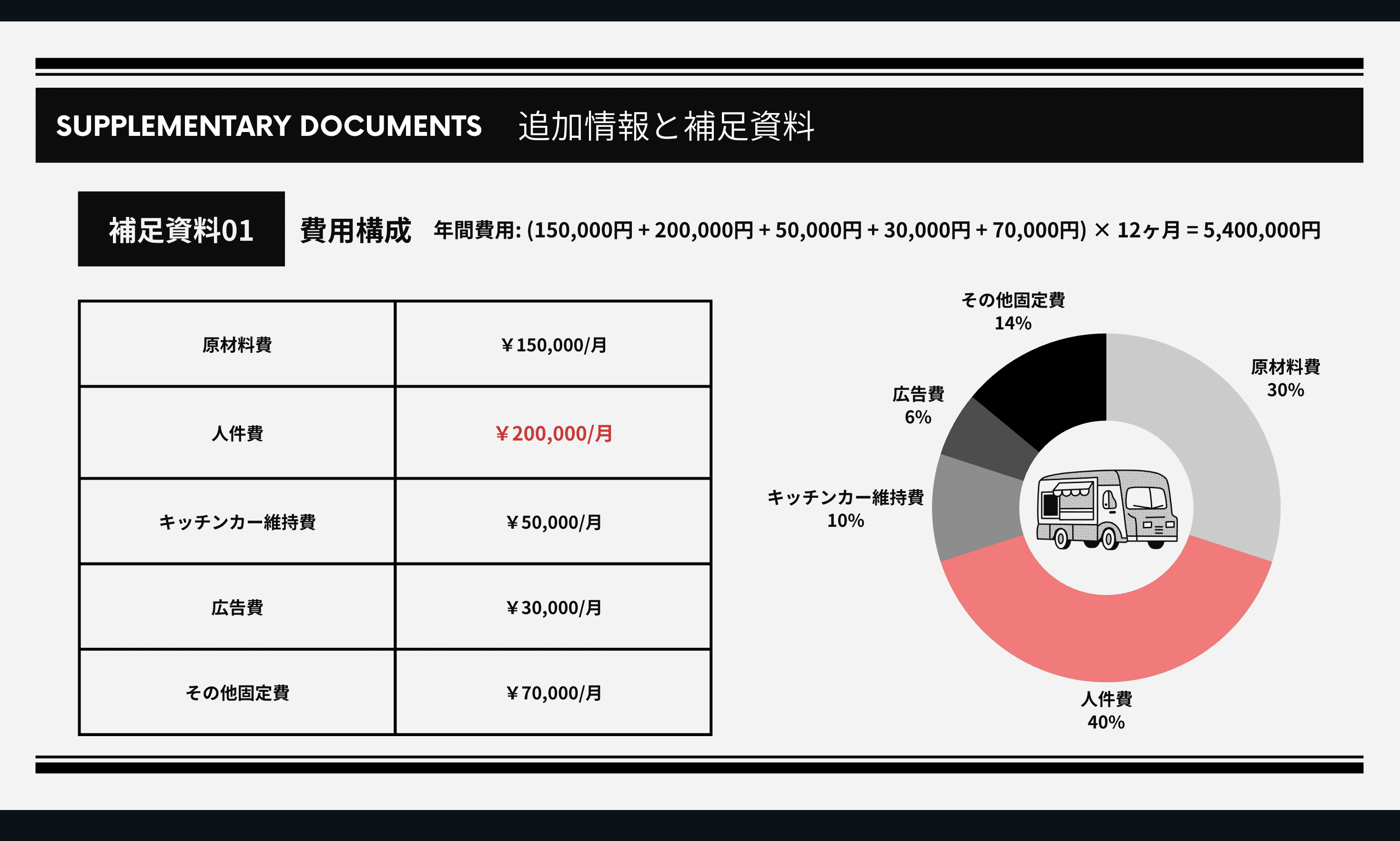
- 例)年間費用の中で一番コストがかかる部分を、ピンク色で視覚的に表示。

リスナーへのメッセージ
- ・プレゼンリスナーに訴求するネクストアクションに対し、アニメーション効果をつける。重要な箇所に限定して動きを適用することで、他の静的要素との差別化を図ることができる。
4.対比する際の注意点
対比する際に、以下の3つの注意点を意識しながらデザインすることで、さらに魅力的な制作物を作ることができます。
☑︎ 対比する情報の適切な選択
対比とは、デザインにメリハリをつけることで最も重要な情報を伝えることを目的とするため、「何を強調したいのか」を明確にする必要があります。
ゴールが不明確だと、デザインが混乱を招きメッセージが伝わりにくくなるため、情報の優先度を定めた上で対比する項目を選定することが大切です。必要に応じて重要度をレベル分けしましょう。
☑︎ 過度な対比の回避
対比が強すぎると、全体の調和が崩れる可能性があります。例えば、高価格帯のレストランでの安いメニューを赤字強調することは、その店のブランドイメージを阻害してしまうリスクに繋がります。適度なバランスを保つことが重要です。
5.おすすめの参考ツール
ここでは、「対比」をデザインする際に参考になるおすすめサイトやツールを2つご紹介します!
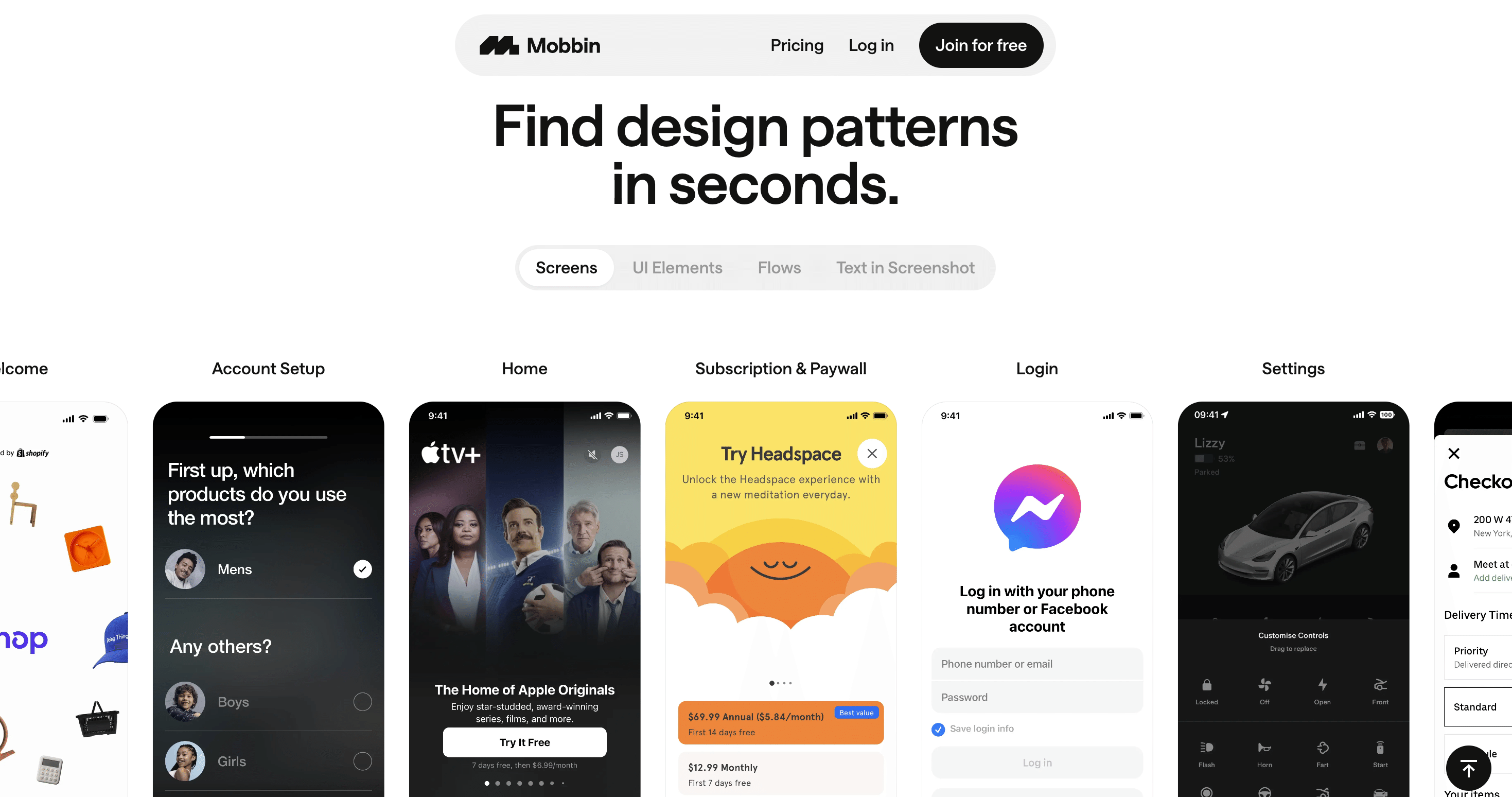
1.Mobbin

Mobbin(モビン)とは、スマホアプリデザインのインスピレーションを得るためのプラットフォームです。このサイトでは世界中のさまざまなアプリのデザインを集めており、他のアプリのUI(ユーザーインターフェース)やUX(ユーザーエクスペリエンス)を簡単に閲覧することで反復を含めたデザインの原則を学ぶことができます。

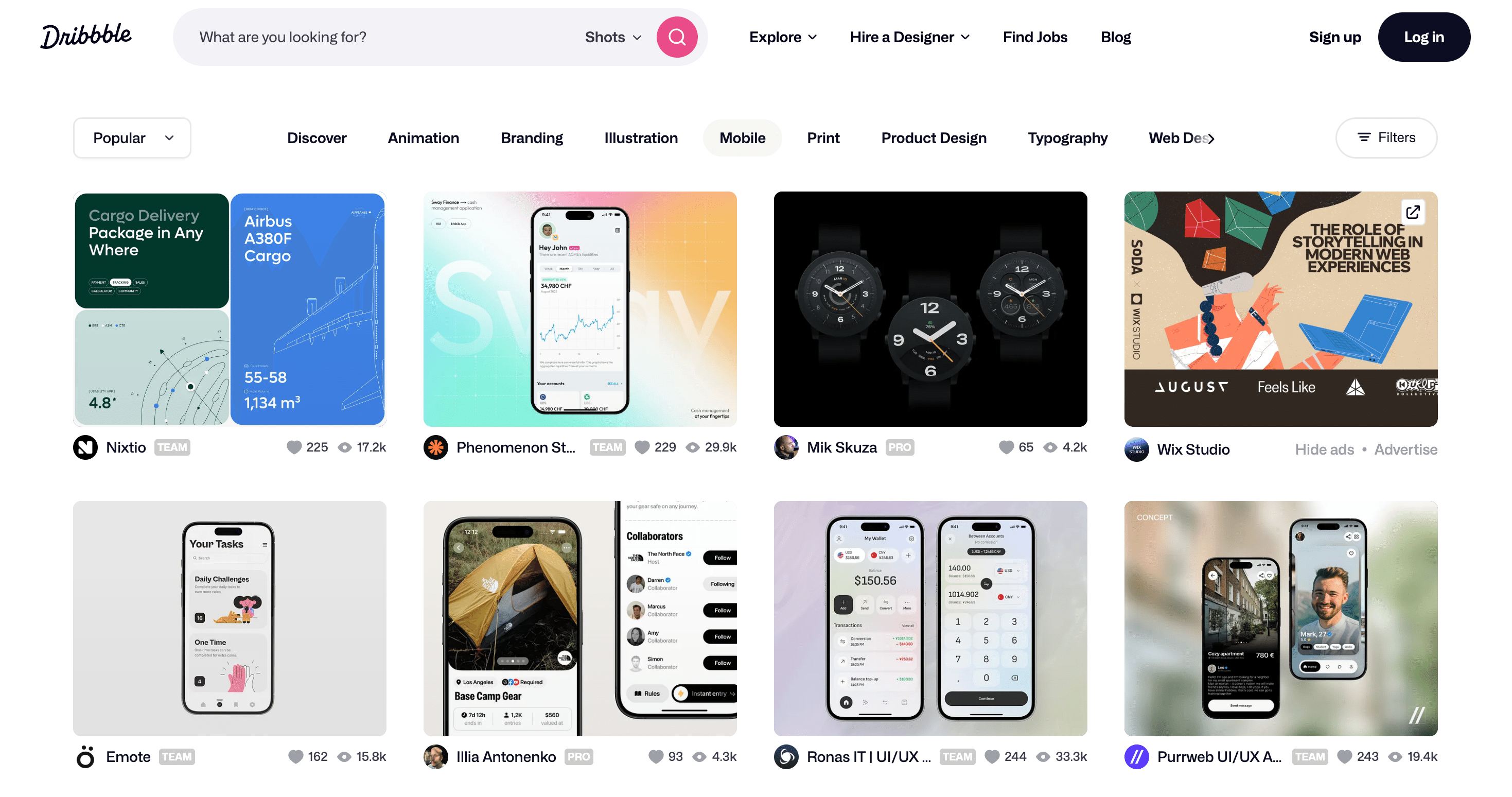
Dribbble(ドリブル)では、デザイナーやクリエイターが自分の作品を共有し他のデザイナーと交流するためのオンラインプラットフォームです。ウェブサイトデザインやアプリデザインはもちろん、グラフィックデザイン、UI/UXデザイン、イラストレーション、アニメーションなど、さまざまなデザイン分野に特化しています。
6.まとめ
『デザインの4大原則』は、デザイナーが視覚的デザインを行う際の基本的な原則で、質を向上させるために重要です。これには「近接」「整列」「反復」「対比」が含まれ、特に「対比」は情報の優先度を視覚的に伝える役割を果たします。
具体的には色、形、テクスチャ、空間の違いを利用し、デザインにメリハリをつけることでユーザーが重要な情報に直感的にアクセスしやすくなるよう支援します。
また対比を活用することで、デザインの単調さを避け視覚的な興味を維持させたり、感情的な反応を引き起こすことも可能です。
これらの「対比」の役割を学んだ上で、ウェブページ、スマホアプリ等のデザインに積極的に活用していきましょう!
7. デザイン研修会でデザイン思考を学びませんか?
“デザイン原則についてどこから学べばいいのかわからない“、
“デザイン思考には興味があるけど敷居が高そう“といったイメージをお持ちの方に向けて、
UIUXデザイン会社「Engineerforce」では企業向けデザイン研修会を行っています。
~社内にデザイン思考を浸透させる~ ダイジェストver
この研修では、UIUXデザインの専門家から直接学ぶことで、デザインの基礎知識から最新のトレンドを理解し、デザイン思考を体系的に身につけることができます。
実践的にすぐ応用できるよう詳しく研修しておりますので、興味のある方はぜひ下のリンクからお気軽にお問い合わせください。
8.参考記事
以下の記事では、『デザインの4原則』の「反復(Repetition)」についてご紹介しています。






