本記事ではデザイナーが最初に習う『デザインの4原則』。今回はその「近接」「整列」「反復」「対比」の1つである「近接(きんせつ)」について考えていきます。
目次
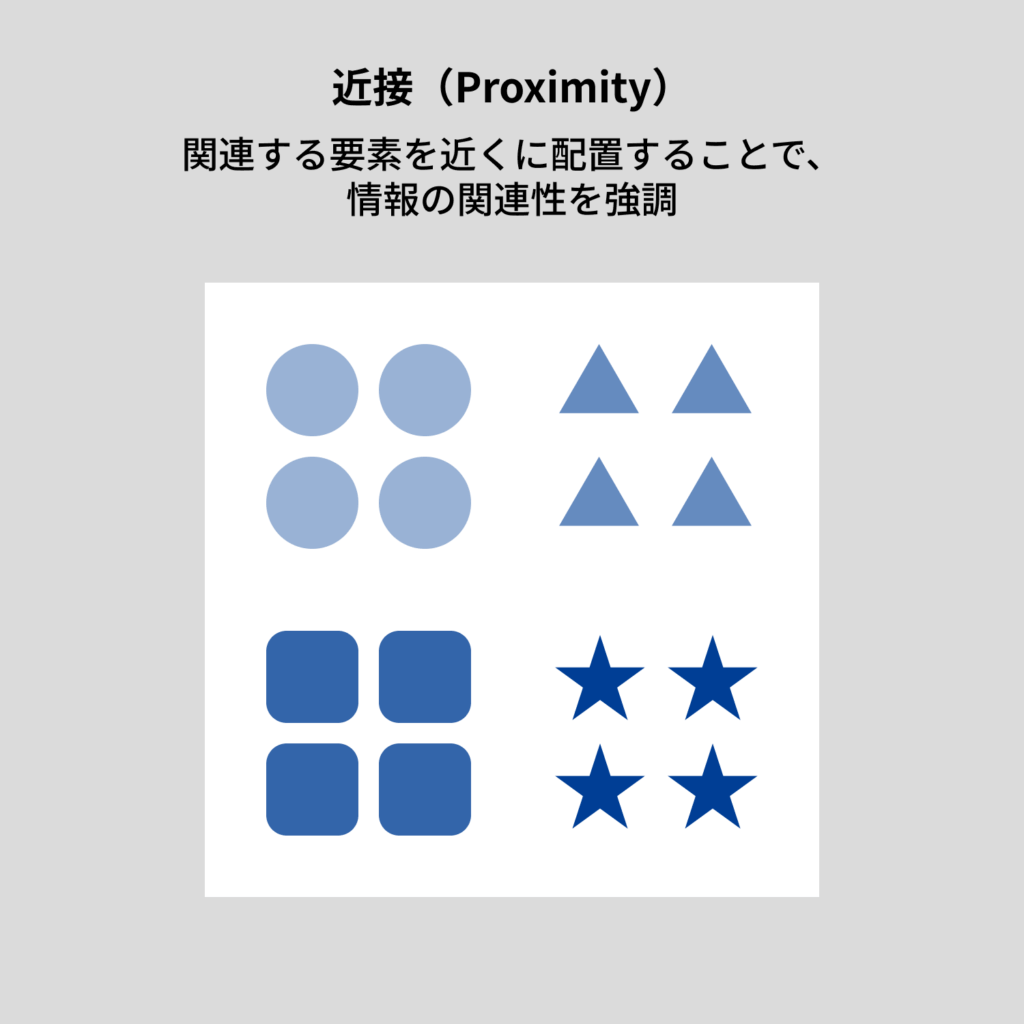
1. 近接の基本概念
『近接』とは、視覚的な距離によって情報の関連性を示すことを目的としています。つまり、要素同士が物理的に近いほど、それらが関係していると認識される一方、距離が離れていると別々の情報であると解釈されます。

デザイン四原則の「近接」を活用することで、以下のような点でユーザーにとって以下のメリットがもたらされます
- ・情報を素早く理解できる
- ・必要な情報を容易に見つけられる
- ・視覚的な整理によりストレスを感じにくい
例えば、Webページで住所、電話番号、メールアドレスが散らばって配置されていると、ユーザーはそれらを関連付けるのに時間がかかります。しかし、これらを1つのブロックにまとめるだけで、ユーザーはそれらが連絡先情報としてまとめられていることを瞬時に理解できます。
2. 具体的な事例
2-1. フォームデザイン
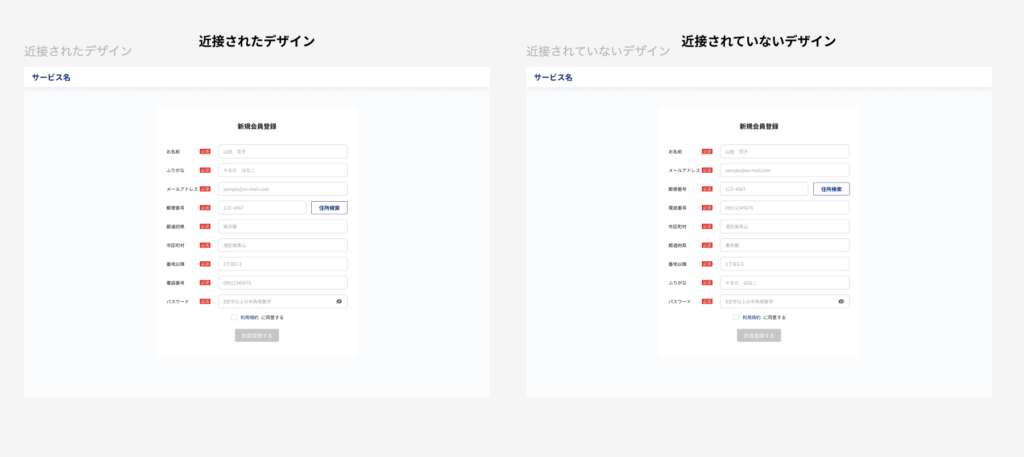
オンラインフォームを考えてみましょう。ユーザーが個人情報を入力する際、名前、メールアドレス、電話番号などがランダムに配置されていたらどうでしょうか?混乱を招くのは明らかです。

「近接されたデザイン」と「近接されていないデザイン」の比較
\ 実務に使える!テンプレを活用して効率化しよう! /
※ 無料・個人情報入力不要。クリックするとFigmaファイルに遷移します。
~ Figmaファイルの活用方法 ~
STEP1. 上記サンプルファイルを参照
STEP2. ファイル右クリック「コピー」(Ctrl+C)、もしくは、「ドラフトに複製を作成」
※「コピー/貼り付けオプション」にて画像など、任意の形式でコピーすることも可能
STEP3. 「00(コピー)」複製版を自身のファイルに貼り付けまたは、移動
STEP4. 自身のファイル上で編集、調整
近接を活用した例
- ・名前、姓を1つのグループとしてまとめる。
- ・住所情報(郵便番号、都道府県、市区町村)を1つのブロックに配置。
- ・連絡先情報(電話番号、メールアドレス)を別のセクションに分ける。
このように類似した情報をまとめることで、情報が直感的に整理され、入力時のミスが減るだけでなく、UX(ユーザー体験)が向上します。
2-2. ナビゲーションメニュー
ウェブサイトのナビゲーションメニューにおいても「近接」は重要な要素です。カテゴリが適切にグループ化されていないと、ユーザーは目的のページを見つけるのに苦労してしまいます。
近接を活用した例
- ・「製品」「サービス」「料金プラン」を1つのセクションにまとめる。
- ・「お問い合わせ」「FAQ」「資料ダウンロード」を別のグループに配置。

参照:株式会社Engineerforce
このように関連する情報を近接させることで、ユーザーは目的のリンクをすぐに見つけられます。
2-3. ダッシュボードデザイン
エンジニアやビジネスマンに馴染み深い例として、データを表示するダッシュボードが挙げられます。
近接を活用した例
例えば、売上データを表示する場合、以下のような「近接」の工夫が有効です。
- ・月別売上グラフと総売上数値を近接させる。
- ・製品カテゴリ別のデータは、カテゴリ名ごとにまとまりを持たせる。
これにより、ユーザーは情報を視覚的に関連付けて把握しやすくなります。
3. 近接が不足しているデザインの問題点
もし近接が適切に実践されていない場合、以下のような問題が発生します。
- ・ 情報が散らばり、ユーザーが迷子になる。
- ・関連性のあるデータを見つけるのに余計な時間がかかる。
- ・視覚的な混乱がストレスを引き起こす。
例えば、ニュースサイトで記事タイトルとサムネイル画像が離れた場所に配置されていると、どの画像がどのタイトルに対応するのか直感的にわかりません。このようなデザインではUX(ユーザー体験)が大きく損なわれ、ページの離脱率が増加してしまいます。
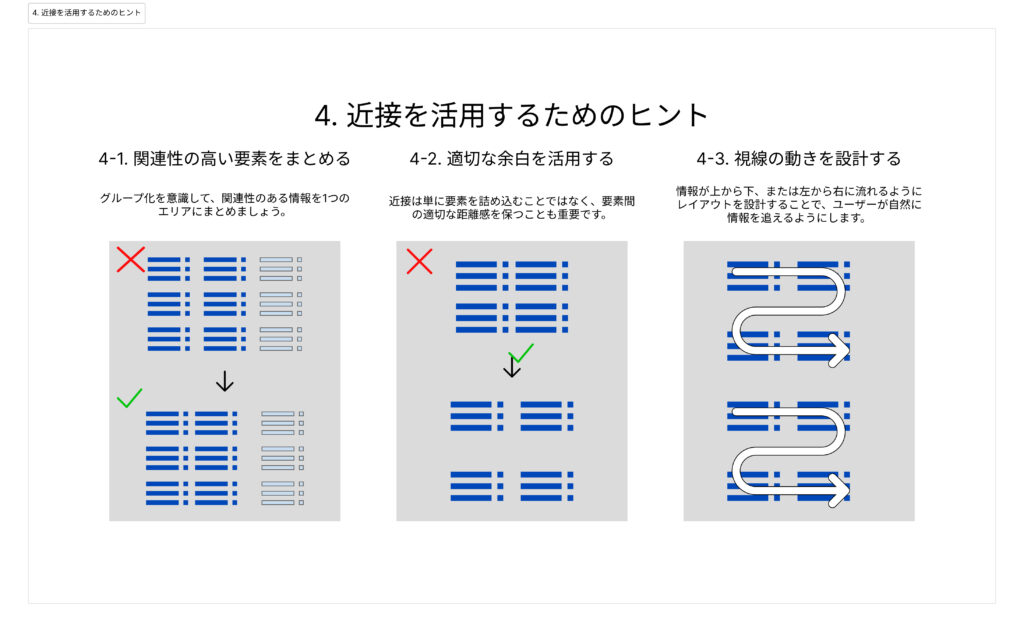
4. 近接を活用するためのヒント

4-1. 関連性の高い要素をまとめる
グループ化を意識して、関連性のある情報を1つのエリアにまとめましょう。
4-2. 適切な余白を活用する
近接は単に要素を詰め込むことではなく、要素間の適切な距離感を保つことも重要です。
4-3. 視線の動きを設計する
情報が上から下、または左から右に流れるようにレイアウトを設計することで、ユーザーが自然に情報を追えるようにします。
5. まとめ
『近接』と視覚的な距離によって情報の関連性を示すことであり、同様WebデザインやUIデザインだけでなく印刷物のDTP含めたデザイン全体において非常に重要な原則となります。情報を整理し、ユーザーが直感的に理解できるようなデザインにすることで、ユーザー体験の向上に役立つことでしょう!ぜひ、お手元の資料からでも構いませんので意識してみてください。これまでとは違った世界が見えてきます。
「デザインの4原則」そのほかの記事はこちら。「整列」「反復」「対比」
『デザインの4原則』の1つ「対比」の重要性とは?
6. デザイン研修会でデザイン思考を学びませんか?
“デザイン原則についてどこから学べばいいのかわからない“、
“デザイン思考には興味があるけど敷居が高そう“といったイメージをお持ちの方に向けて、
UIUXデザイン会社「Engineerforce」では企業向けデザイン研修会を行っています。
この研修では、UIUXデザインの専門家から直接学ぶことで、デザインの基礎知識から最新のトレンドを理解し、デザイン思考を体系的に身につけることができます。
すぐ実務に応用できるコンテンツを用意しておりますので、興味のある方はぜひ下のリンクからお気軽にお問い合わせください。
株式会社Engineerforceの制作実績はこちら



![【デザイン講座】プライマリーカラーとセカンダリーカラーの決め方[前編]のサムネイル](https://design-studio.engineerforce.io/wp-content/uploads/2025/05/CTRプライマリー前編-1024x537.jpg)




