執筆日:2025年04月01日 提供元:株式会社Engineerforce
みなさんは、『デザインの4原則』を聞いたことがありますか?
これは、デザイナーが押さえておくべき視覚的なデザインを行う際の基本的な原則のことで、これを学ぶことでデザインの質を格段に向上させることができます。
『デザインの4原則』には、「近接」「整列」「反復」「対比」があり、本記事ではその4原則のうちの1つ「反復」に着目して解説していきます。
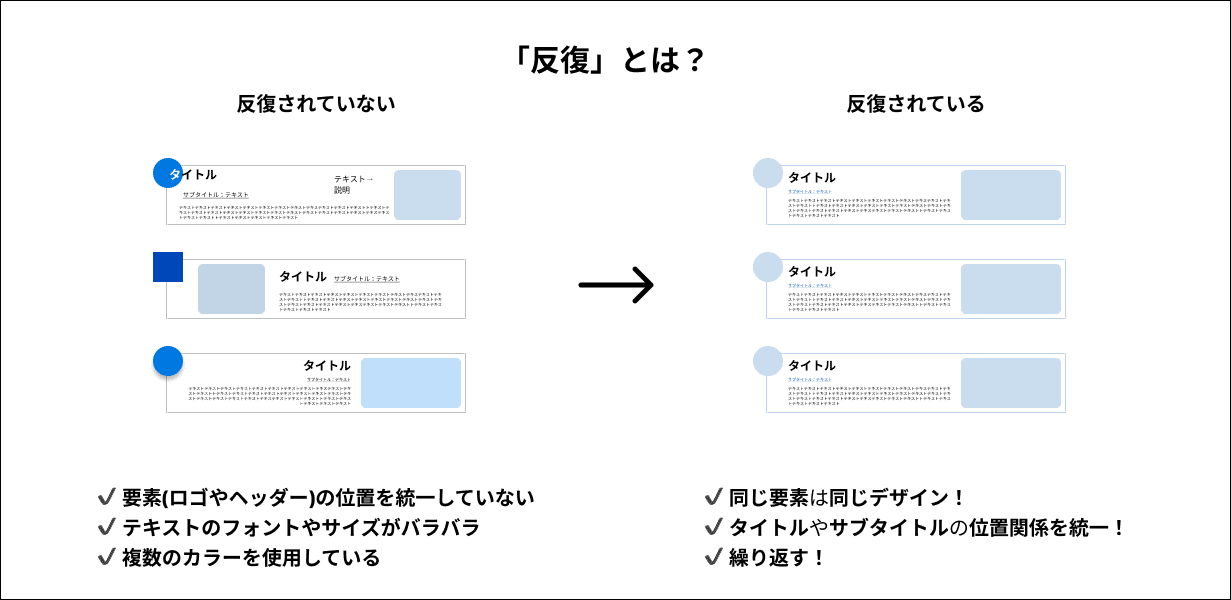
1. 反復とは
「反復(Repetition)」は、同じフォントや色、図形、モチーフなど特定のデザイン要素をデザイン全体で繰り返し使用することを指します。これにより、ユーザーは特定の要素を認識しやすくなり、全体のデザインに統一感や調和を生み出すことができます。

2. 反復されたデザインが与える印象とメリット
2-1. 視覚的な一貫性による読みやすさの向上
同じ要素を繰り返すことでデザイン全体にまとまりが生まれ、視覚的に心地よい印象を与えます。
また、繰り返しの要素はデザインにリズムを与え、ユーザーの注意を散漫にさせることなく視覚的な流れを作り出すことができるのでユーザーの目を自然に誘導させることができます。
2-2. 情報の整理と進行度の把握
反復を利用することで、関連する情報がグループ化されるため、ユーザーは情報を簡単に理解できるようになります。これによってユーザーが「今どのくらい読んだのか」といった現在の自身の立ち位置を直感的に把握することができます。
2-3. ブランドイメージの浸透と認知の拡大
ブランドのロゴやカラーパレットを反復して使用することで、消費者にブランドを印象づけることができるため結果として認知度を高めることができます。
3.反復の具体例
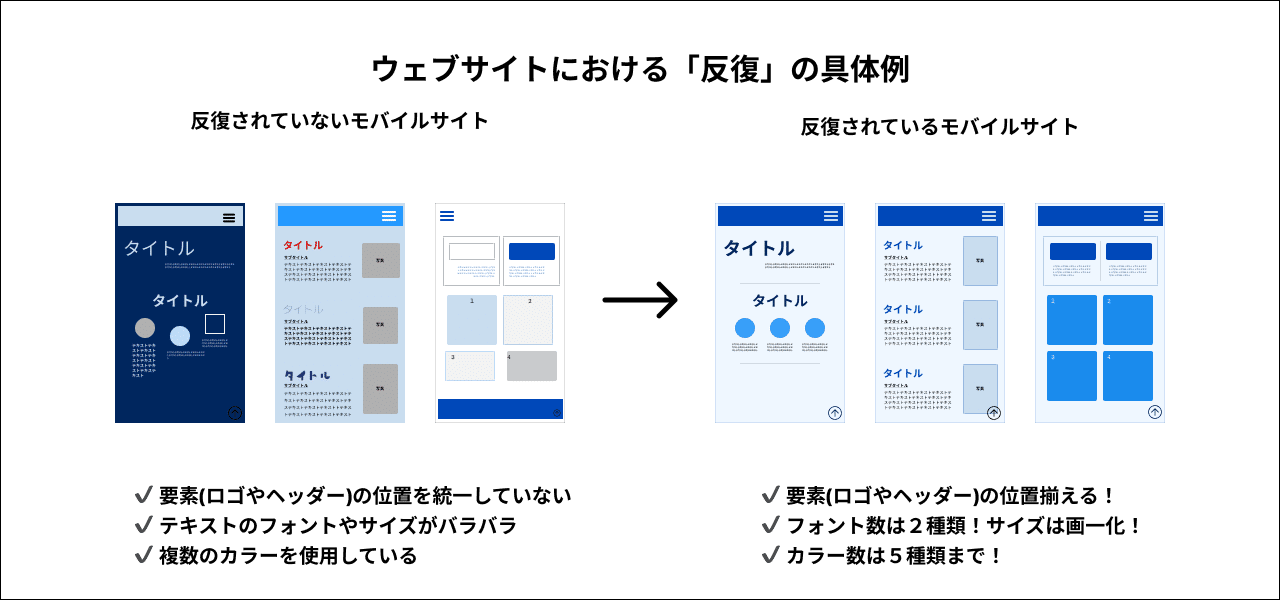
3-1.ウェブサイト・アプリにおける反復の例
- ・ページ全体において、ヘッダー、フッター、ロゴの位置やサイズを画一化し、同じルールで繰り返す。
- ・テキストについて見出しや本文では、同じフォントスタイルやサイズを一貫して使用する。
- ・ボタンやリンクの色を統一する。
これらの反復を用いることでユーザーは記事の内容を把握しやすくなります。

参考:以下の画像は”スマホアプリにおいてジュエリー販売を行うブランド”を仮定した「反復」のデザイン例です。
左画像では、同じコンテンツ(商品)のレイアウトが反復されていないのに対して、
右画像ではサイズ、カラー、形のデザインが「反復」されています。

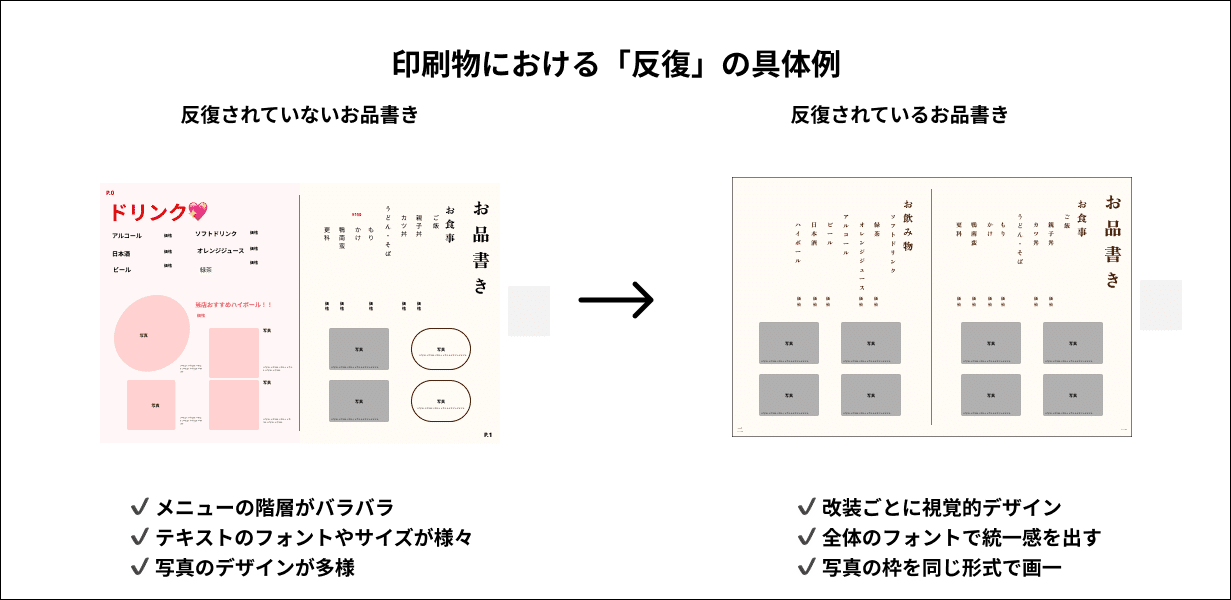
3-2.印刷物における反復の例
- ・雑誌やパンフレットにおいて見出しやサブタイトルに同じスタイルを適用する。
- ・セクションごとに同じレイアウトを使用することで情報を整理する。
例)お品書き…食事、お飲み物等の複数カテゴリに分類。
商品名、価格、商品写真に統一化されたデザイン(位置やサイズ、フォントやカラー)を適用する。

3-3.プレゼンテーションにおける反復の例
- ・同じテンプレートを使用し、全体の統一感を創出する。
- ・タイトルやコンテンツ、ページ数のサイズ、カラー、フォント、位置に同じデザインを適用する。
- ・ブランドロゴを一定の位置に設置する。
4.反復する際の注意点
反復する際に、以下の4つの注意点を意識しながらデザインすることで、さらに魅力的な制作物を作ることができます。
☑︎ 同じ要素は同じデザインを用いる
コンテンツの文脈を踏まえた上で、異なるセクションやページの同様な要素に、同じデザインを反復することが重要です。
また、違う階層のコンテンツ同士で同じデザインが適用されないように、コンテンツの階層を意識してみましょう!
☑︎ 似たような階層でグルーピングする
タイトルとサブタイトルといった近隣の要素をグルーピング(まとめる)ことで、要素同士の位置関係を保ったままデザインを適用することができます。
☑︎ 使用するデザイン数を制限する
一方で、1つのページ内に多様なデザインが適用されると視認性が低下してしまう可能性もあります。
その場合、使用するフォントデザインやカラー数に上限を設置することで、煩雑化をさけスタイリッシュなデザインにすることができます。
また、モダンなデザインがテーマであるにもかかわらず、行書体やヨーロピアンなモチーフが入り混じることがないように「全体のテーマ」を決めておくことが大切です。
デザイン数制限の例
- ・フォント数:1ページ内に2〜3種類まで
- ・カラー数:全体でメインカラー1〜2種類、アクセントカラー1種類 など
☑︎ 複数のデザインを活用する
とはいえ、全く単調なデザインを適用しているだけではユーザーの視覚的な興味を引き続けることはできません。
似たようなデザイン形態を保ちながら、反復する要素の色合いや形状を微妙に変えることで、”統一感”と”新鮮さ”を両立することができます。
7.まとめ
『デザインの4原則』のうちの1つである「反復」とは、同様の要素に同じデザインを適用することです。具体的には、フォントや色、図形、モチーフなど特定のデザイン要素をデザイン全体で繰り返し使用することで全体の統一感を創出します。ユーザーが関連する機能や情報を簡単に識別することでUX(ユーザーエクスペリエンス)の向上が期待され、ブランドを認識しやすくなることから企業の信頼感を醸成させる効果もあります。
ウェブページ、スマホアプリ、お品書き、プレゼンテーションなど様々な場面で活用されているこの「反復」をぜひ意識して活用してみてみてくださいね!
8.参考記事
以下の記事では、『デザインの4原則』の「対比(コントラスト比)」についてご紹介しています。






