みなさんは、『デザインの4原則』を聞いたことがありますか?
これは、ウェブデザインやシステムデザインを行う際に必要な基本的なデザイン原則のことで、これを学ぶことでUIUXが格段に向上し、ユーザーに高品質な商品やサービスを提供することができます。
『デザインの4原則』には、「近接」「整列」「反復」「対比」があり、本記事ではその4原則のうちの1つ「反復」に着目して解説していきます。
本記事では、Figmaテンプレートを無料公開中ですので、デザインの効率化のためにぜひご活用ください。(※ 個人情報入力は不要)

「反復されていないモバイルアプリ」の比較
\ 実務に使える!テンプレを活用して効率化しよう! /
※ 無料・個人情報入力不要。クリックするとFigmaファイルに遷移します。
目次
1. 反復とは
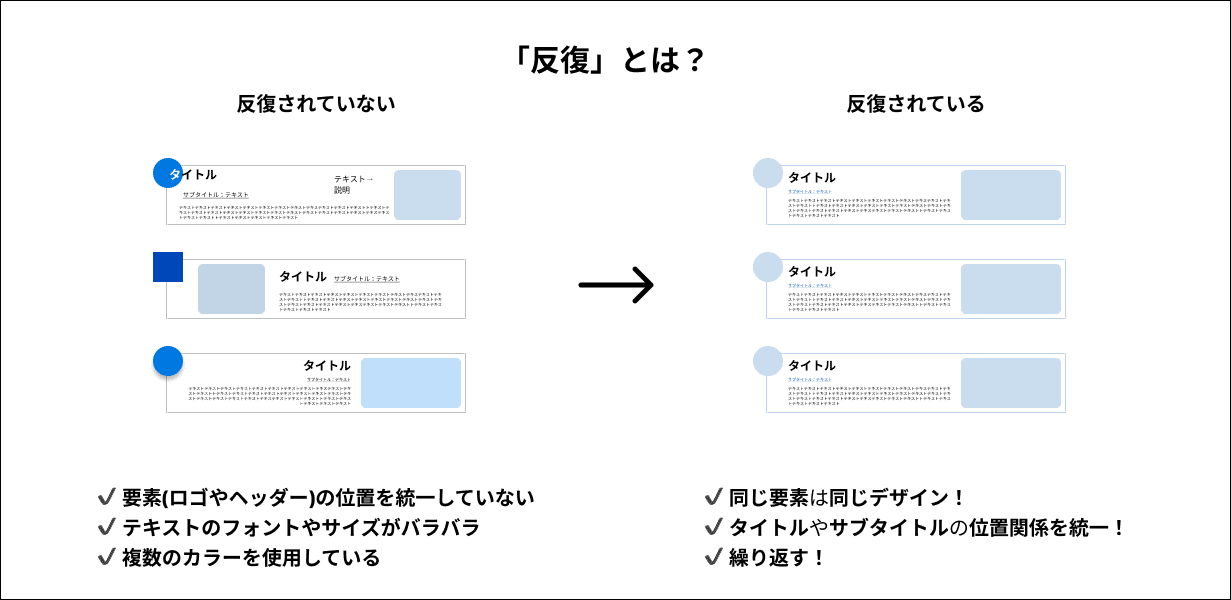
「反復(Repetition)」は、同じフォントや色、図形、モチーフなど特定のデザイン要素をデザイン全体で繰り返し使用することを指します。これにより、ユーザーは特定の要素を認識しやすくなり、全体のデザインに統一感や調和を生み出すことができます。

2. 反復されたデザインが与える印象とメリット
「反復」を意識したデザインを行うだけで、ユーザーに以下のようなメリットをもたらします。
2-1. 視覚的な一貫性による読みやすさの向上
同じ要素を繰り返すことでデザイン全体にまとまりが生まれ、視覚的に心地よい印象を与えます。
また、繰り返しの要素はデザインにリズムを与え、ユーザーの注意を散漫にさせることなく視覚的な流れを作り出すことができるのでユーザーの目線を自然に誘導させることができます。
2-2. 情報の整理と進行度の把握
反復を利用することで、関連する情報がグループ化されるため、ユーザーは情報を簡単に理解できるようになります。これによってユーザーが「今どのくらい読んだのか」といった現在の自身の立ち位置を直感的に把握することができます。
2-3. ブランドイメージの浸透と認知の拡大
ブランドのロゴやカラーパレットを反復して使用することで、消費者にブランドを印象づけることができるため結果として認知度を高めることができます。
3.反復の具体例
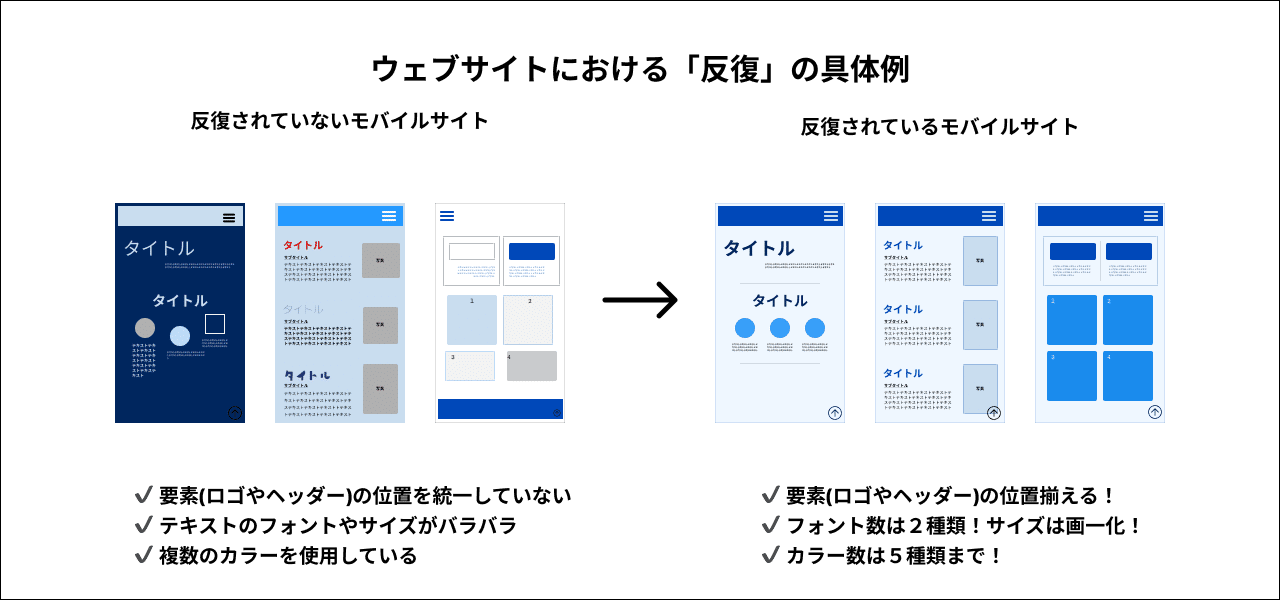
3-1.ウェブサイト・アプリにおける反復の例
- ・ページ全体において、ヘッダー、フッター、ロゴの位置やサイズを画一化し、同じルールで繰り返す。
- ・テキストについて見出しや本文では、同じフォントスタイルやサイズを一貫して使用する。
- ・ボタンやリンクの色を統一する。
これらの反復を用いることでユーザーは記事の内容を把握しやすくなります。

参考:以下の画像は”スマホアプリにおいてジュエリー販売を行うブランド”を仮定した「反復」のデザイン例です。
左画像では、同じコンテンツ(商品)のレイアウトが反復されていないのに対して、
右画像では画像のサイズ、カラー、文字のデザインが「反復」されています。

「反復されていないモバイルアプリ」の比較
\ 実務に使える!テンプレを活用して効率化しよう! /
※ 無料・個人情報入力不要。クリックするとFigmaファイルに遷移します。
~ Figmaファイルの活用方法 ~
STEP1.上記サンプルファイルを参照
STEP2.ファイル右クリック「コピー」(Ctrl+C)
※「コピー/貼り付けオプション」にて画像など、任意の形式でコピーすることも可能
STEP3.自身のファイルに貼り付けまたは、移動
STEP4.自身のファイル上で編集、調整
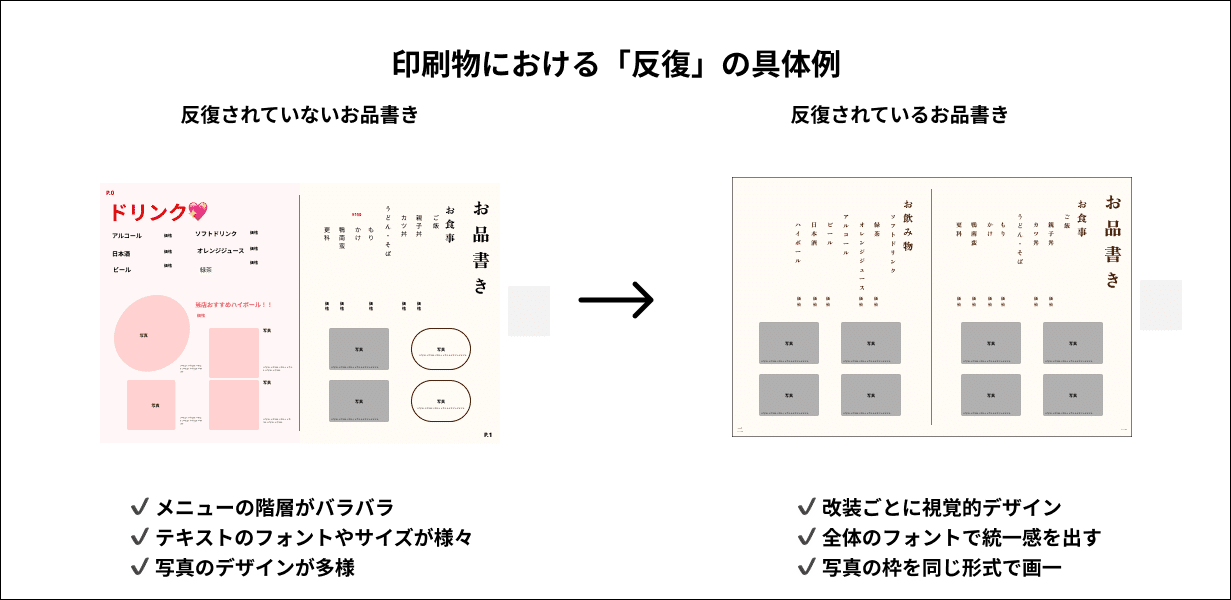
3-2.印刷物における反復の例
- ・雑誌やパンフレットにおいて見出しやサブタイトルに同じスタイルを適用する。
- ・セクションごとに同じレイアウトを使用することで情報を整理する。
例)お品書き…食事、お飲み物等の複数カテゴリに分類。
商品名、価格、商品写真に統一化されたデザイン(位置やサイズ、フォントやカラー)を適用する。

3-3.プレゼンテーションにおける反復の例
- ・同じテンプレートを使用し、全体の統一感を創出する。
- ・タイトルやコンテンツ、ページ数のサイズ、カラー、フォント、位置に同じデザインを適用する。
- ・ブランドロゴを一定の位置に設置する。
4.反復する際の注意点
反復する際に、以下の4つの注意点を意識しながらデザインすることで、さらに魅力的な制作物を作ることができます。
☑︎ 同じ要素は同じデザインを用いる
コンテンツの文脈を踏まえた上で、異なるセクションやページの同様な要素に、同じデザインを反復することが重要です。
また、違う階層のコンテンツ同士で同じデザインが適用されないように、コンテンツの階層を意識してみましょう!

引用:株式会社Engineerforce web3
☑︎ 使用するデザイン数を制限する
一方で、1つのページ内に多様なデザインが適用されると視認性が低下してしまう可能性もあります。
その場合、使用するフォントデザインやカラー数に上限を設置することで、煩雑化をさけスタイリッシュなデザインにすることができます。
また、モダンなデザインがテーマであるにもかかわらず、行書体やヨーロピアンなモチーフが入り混じることがないように「全体のテーマ」を決めておくことが大切です。
デザイン数制限の例
- ・フォント数:1ページ内に2〜3種類まで
- ・カラー数:全体でメインカラー1〜2種類、アクセントカラー1種類 など

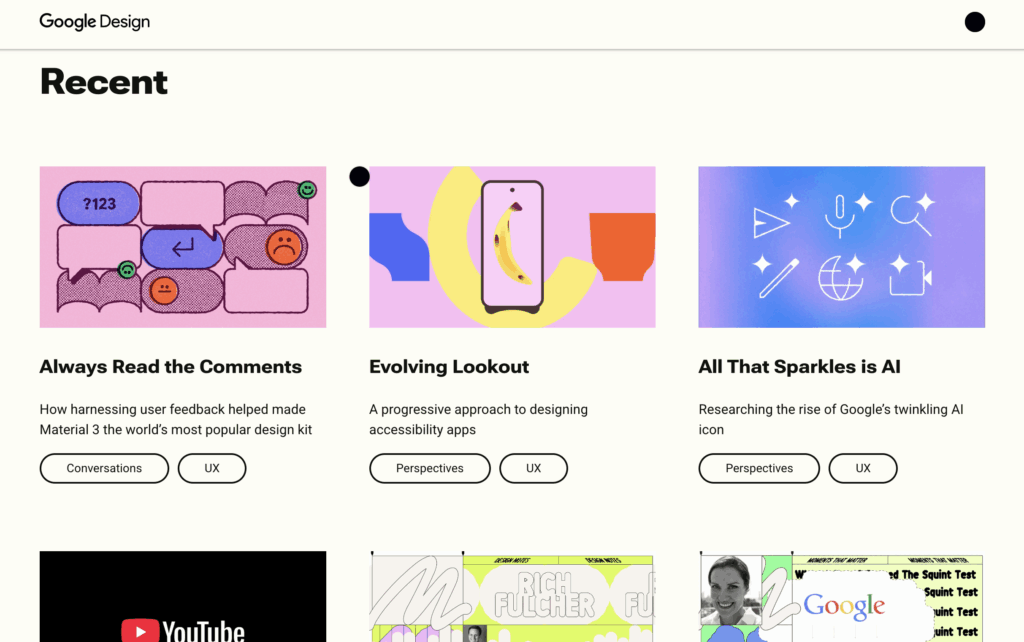
引用:Google Design
☑︎ 複数のデザインを活用する
とはいえ、全く単調なデザインを適用しているだけではユーザーの視覚的な興味を引き続けることはできません。
似たようなデザイン形態を保ちながら、反復する要素の色合いや形状を微妙に変えることで、”統一感”と”新鮮さ”を両立することができます。
☑︎ 似たような階層でグルーピングする
タイトルとサブタイトルといった近隣の要素をグルーピング(まとめる)ことで、要素同士の位置関係を保ったままデザインを適用することができます。
7.まとめ
『デザインの4原則』のうちの1つである「反復(はんぷく、repetition)」とは、同様の要素に同じデザインをくりかえし適用することです。
具体的には、フォントや色、図形、モチーフなど特定のデザイン要素をデザイン全体に応用することで全体の統一感を創出します。ユーザーが関連する機能や情報を簡単に識別することでUX(ユーザーエクスペリエンス)の向上が期待され、ブランドを認識しやすくなることから企業の信頼感を醸成させる効果もあります。
ウェブページ、スマホアプリ、お品書き、プレゼンテーションなど様々な場面に用いられているこの「反復」をぜひ意識してみてみてください。
また本記事の【反復されているモバイルアプリ」と「反復されていないモバイルアプリ」の比較】を、デザインの効率化のためにご活用ください。
\ 実務に使える!テンプレを活用して効率化しよう! /
※ 無料・個人情報入力不要。クリックするとFigmaファイルに遷移します。
8. デザイン研修会でデザイン思考を学びませんか?
“デザイン原則についてどこから学べばいいのかわからない“、
“デザイン思考には興味があるけど敷居が高そう“といったイメージをお持ちの方に向けて、
UIUXデザイン会社「Engineerforce」では企業向けデザイン研修会を行っています。
この研修では、UIUXデザインの専門家から直接学ぶことで、デザインの基礎知識から最新のトレンドを理解し、デザイン思考を体系的に身につけることができます。
実践的にすぐ応用できるよう詳しく研修しておりますので、興味のある方はぜひ下のリンクからお気軽にお問い合わせください。
9.関連記事
「デザインの4原則」そのほかの記事はこちら。「近接」「整列」「対比」
『デザインの4原則』の1つ「対比」の重要性とは?



![【デザイン講座】プライマリーカラーとセカンダリーカラーの決め方[前編]のサムネイル](https://design-studio.engineerforce.io/wp-content/uploads/2025/05/CTRプライマリー前編-1024x537.jpg)




