今回は、【デザイン講座】プライマリーカラーとセカンダリーカラーの決め方[後編]です!
[前編]では、プライマリーカラーとセカンダリーカラーを決めるにあたって重要なデザイン原則の基礎知識『キーカラー』や『メインカラー』について解説していきました。
本記事では、それらの基礎知識を踏まえて、デザイン初心者やエンジニアさん向けに、『キーカラー』の決め方、実際のデザインにどのように活用できるかについて詳しく解説していきます。
Figmaツールを用いてわかりやすく手順を説明していきますので、ぜひ一緒に理解を深めましょう!
また、本記事にはダウンロードしてすぐに使えるFigmaファイルを添付していますので、ぜひ活用してみてくださいね!
※Figmaファイルはこちらから!
デザインの基礎をサイト作りに活用することで、UI/UXを向上させていきましょう!
1. 『キーカラー』の決め方とは?
1-1. カラーパレットの作成方法
デザインプロジェクトを始める際には、まずカラーパレットを作成することが重要です。
今回はFigmaのプラグイン「Color Shades」を活用して、以下のステップで作成していきます。
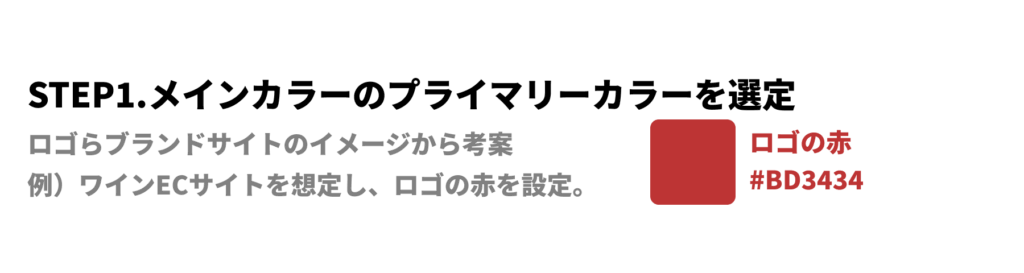
| STEP1. メインカラーのプライマリーカラーの選定
まずは、ブランドやプロジェクトの目的に合った「プライマリーカラー」を一色選びます。
これはサイトの雰囲気やブランドのロゴから選びましょう。
※「プライマリーカラー」…ウェブサイトのトーン&マナーを確定するカラー主要なカラー

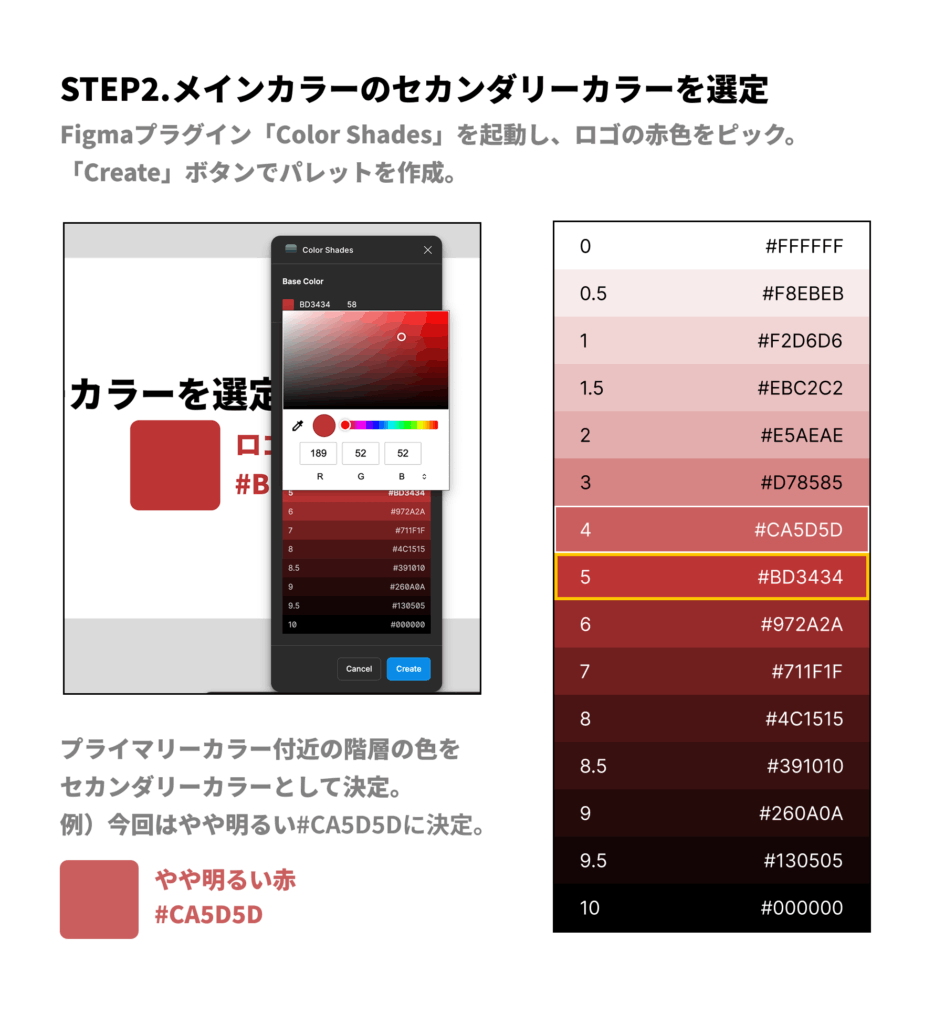
| STEP2. メインカラーのセカンダリーカラーの選定
次に、プライマリーを補足する色である「セカンダリーカラー」を一色選びます。
Figmaプラグイン「Color Shades」を使って、ロゴのプライマリーカラーをピックし、カラーパレットを作成します。
作成されたカラーパレットにおいてプライマリーカラー付近の明度が異なる色を選択することで自然なカラー構成となります。

引用:「Color Shades」
※「セカンダリーカラー」…プライマリーカラーを補完する2番目のカラー
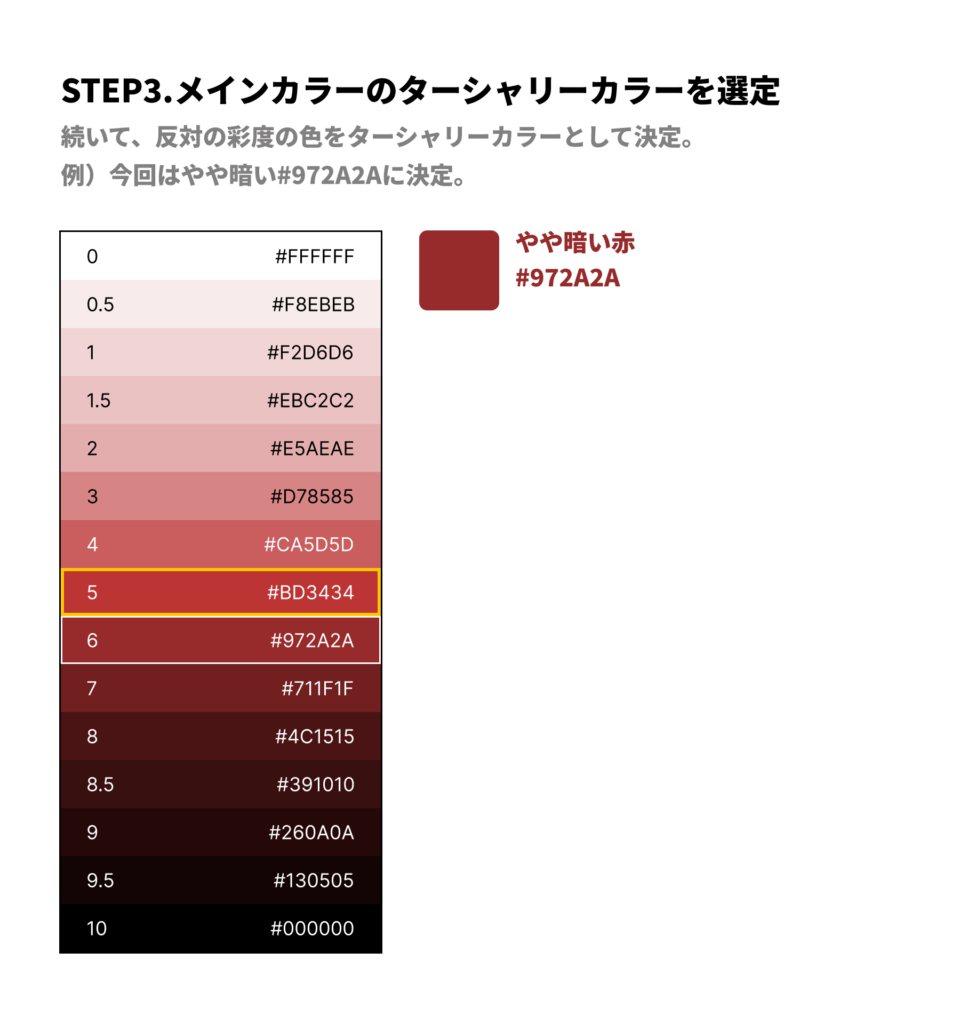
| STEP3. メインカラーのセターシャリーカラーの選定
続いては、第3番の色である「ターシャリーカラー」の選定を行います。先ほど選んだセカンダリーカラーと反対側のカラーを選ぶことで全体的なトーンの一体感が生まれます。
※「ターシャリーカラー」…プライマリーカラーとセカンダリーカラーを補完する3番目のカラー

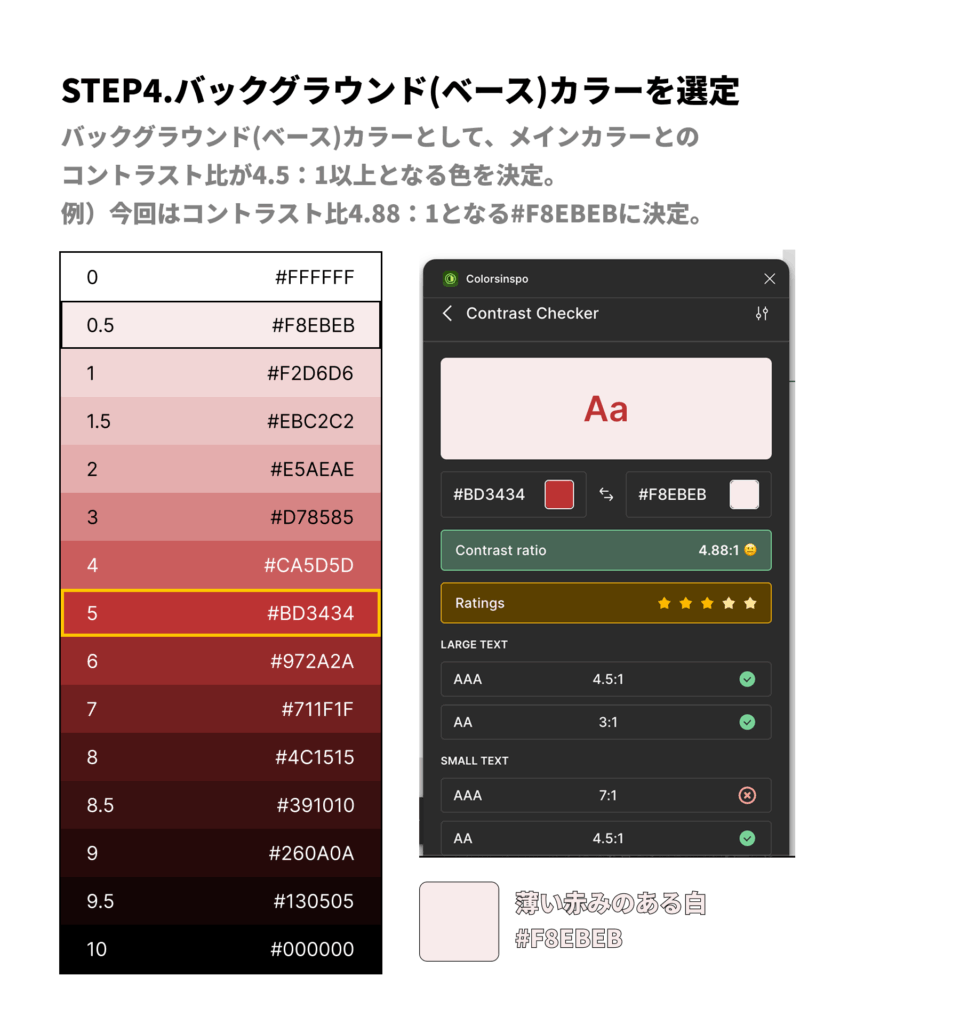
| STEP4. バックグラウンド(ベース)カラーの選定
背景となる「バックグラウンド(ベース)カラー」の決定方法はメインカラーとのコントラスト比が4.5:1以上になるように選択します。
コントラスト比を確認するためには、Figmaの「Color Palettes」というプラグインを活用することができます。

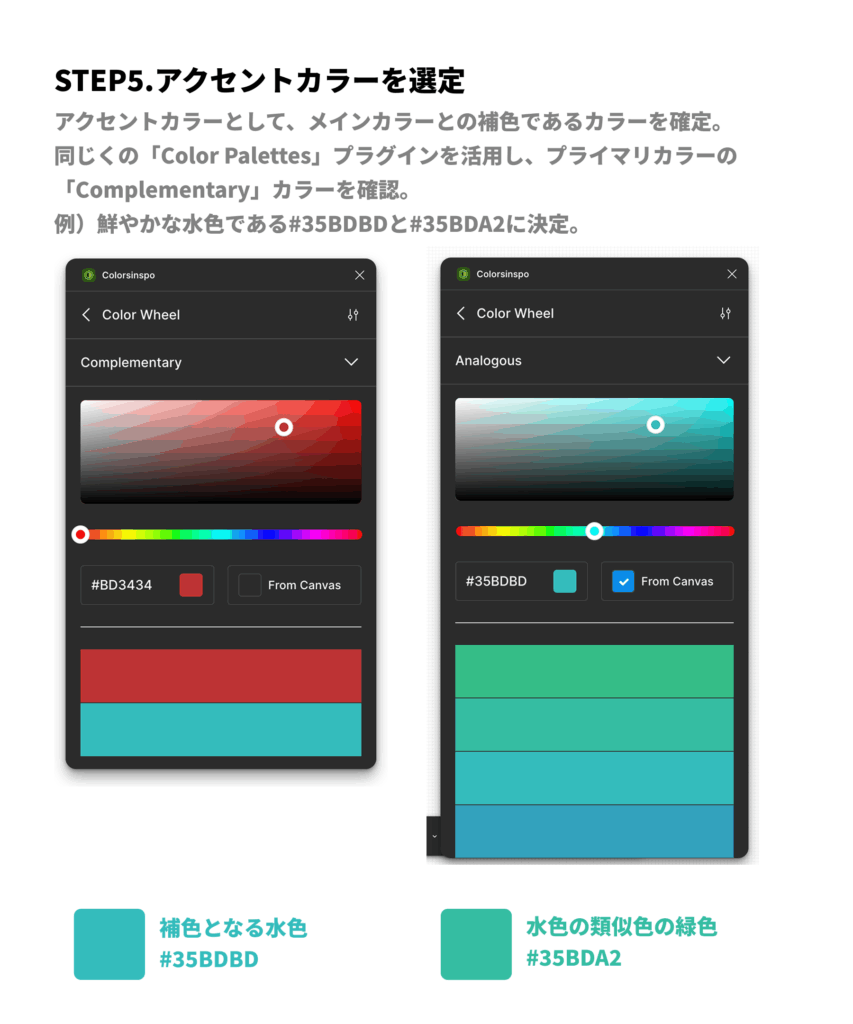
| STEP5. アクセントカラーの選定
最後に、プライマリーカラーの補色である「アクセントカラー」を選びます。先ほどのFigmaの「Color Palettes」というプラグインを活用し、プライマリカラーの「Complementary(補完的な)」カラーを確認します。

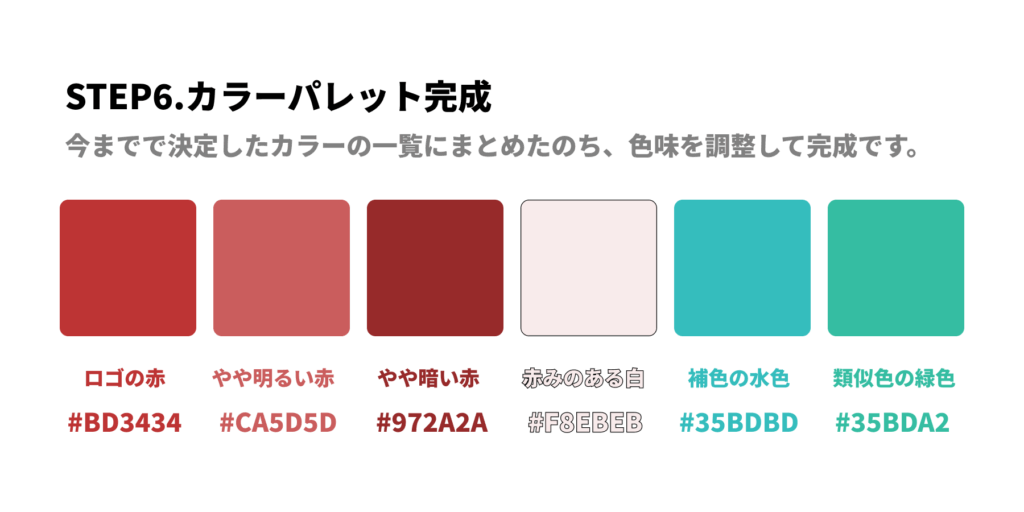
| STEP6.カラーパレットの完成
これまで作成したカラーの色味を調整し、カラーパレットを完成させます。

~ Figmaファイルの活用方法 ~
STEP1. 上記サンプルファイルを参照
STEP2. ファイル右クリック「コピー」(Ctrl+C)、もしくは、「ドラフトに複製を作成」
※「コピー/貼り付けオプション」にて画像など、任意の形式でコピーすることも可能
STEP3. 「00(コピー)」複製版を自身のファイルに貼り付けまたは、移動
STEP4. 自身のファイル上で編集、調整
2. デザインへの応用
続いては、[前編]と[後編]で学んだカラー原則の知識をどのようにデザインに活かすことができるのECサイトを想定して、解説していきます!
| 重要な3原則
01.カラーパレットの作成
キーカラーの決め方手順に則ってカラーパレットを作成する。
02.デザイン黄金比率を守る
メインカラー:アクセントカラー:バックグラウンド(ベース)カラー を 25:5:70の比率で構成する。
03.アクセントカラーに優先順位をつける
アクセントカラーを複数使用する場合に、優先順位をつけて要素にカラーを適用する。
左図:原則を応用しない場合 右図:原則を応用した場合

~ Figmaファイルの活用方法 ~
STEP1. 上記サンプルファイルを参照
STEP2. ファイル右クリック「コピー」(Ctrl+C)、もしくは、「ドラフトに複製を作成」
※「コピー/貼り付けオプション」にて画像など、任意の形式でコピーすることも可能
STEP3. 「00(コピー)」複製版を自身のファイルに貼り付けまたは、移動
STEP4. 自身のファイル上で編集、調整
デザイン原則を応用せず作成したウェブサイトは全体的な統一感や視認性が低くなってしまいます。一方で、重要な原則を抑えて作成した場合はウェブサイトはトーン&マナーに一貫性があるため、ユーザーは情報の優先度を一目で把握することができます。
これにより次に取る行動や導線がわかりやすいUI/UXに優れたウェブサイトをデザインすることができます。
3. まとめ
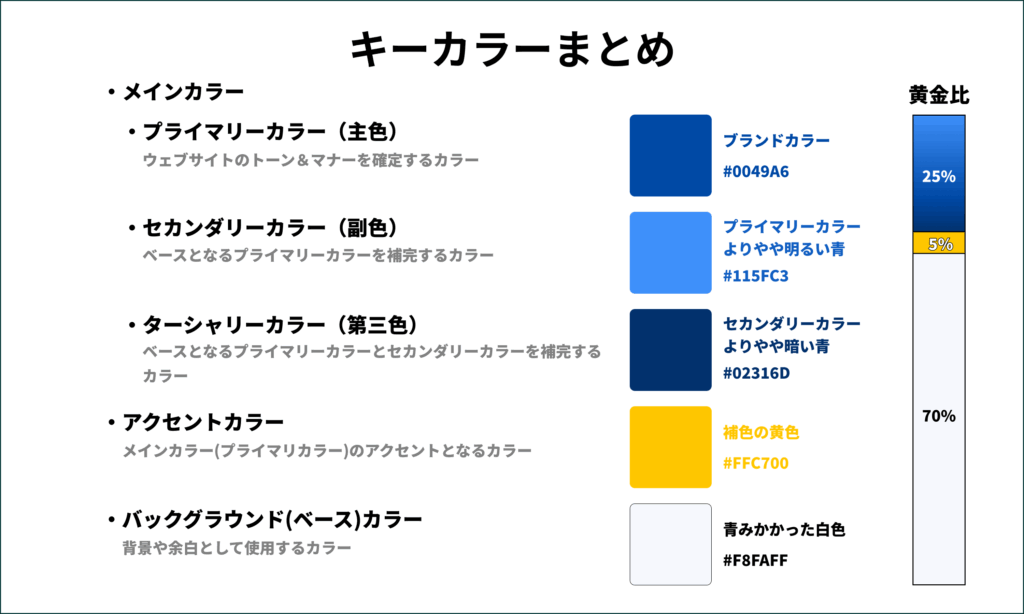
ウェブデザインやUI/UXデザインにおいて、プライマリーカラーとセカンダリーカラーは非常に重要な要素です。『キーカラー』とはメインカラー、アクセントカラー、バックグラウンド(ベース)カラーで構成され、25:5:70の比率が理想とされています。
また、『メインカラー』の中では、プライマリー(主色)、セカンダリー(副色)、ターシャリー(第三色)と大別されます
さらに、『アクセントカラー』とは、配色においてメインカラーを際立たせるために用いられる色のことであり、情報の階層が明確化するために優先順位をつけることが重要です。

これらのカラー原則を理解した上で、適切なステップでキーカラーを選択していくことで、ブランドのアイデンティティを強化し、UX(ユーザーエクスペリエンス)を向上させることができます。
これらの色彩理論を活用し、プロジェクトの成功につなげていきましょう!
4. デザイン研修会でデザイン思考を学びませんか?
“デザイン原則についてどこから学べばいいのかわからない“、
“デザイン思考には興味があるけど敷居が高そう“といったイメージをお持ちの方に向けて、
UIUXデザイン会社「Engineerforce」では企業向けデザイン研修会を行っています。
この研修では、UIUXデザインの専門家から直接学ぶことで、デザインの基礎知識から最新のトレンドを理解し、デザイン思考を体系的に身につけることができます。
実践的にすぐ応用できるよう詳しく研修しておりますので、興味のある方はぜひ下のリンクからお気軽にお問い合わせください。
5. 関連記事
関連記事:[Web、UIデザインには欠かせない「コントラスト比」とは?]
![【デザイン講座】プライマリーカラーとセカンダリーカラーの決め方[後編]](https://design-studio.engineerforce.io/wp-content/uploads/2025/05/26 プライマリー後編-2048x1073.jpg)


![【デザイン講座】プライマリーカラーとセカンダリーカラーの決め方[前編]のサムネイル](https://design-studio.engineerforce.io/wp-content/uploads/2025/05/CTRプライマリー前編-1024x537.jpg)




