みなさんは、『RGB』と『CMYK』という単語を聞いたことがありますか?
これは、色を表現するための異なる方法であり、特に印刷やウェブデザインにおいては欠かせないデザイン知識です。
そこで本記事では、デザイン初心者でも理解できるように『RGB』と『CMYK』の違いや使い分け、使用時の注意点について詳しく解説していきます。
本記事にはダウンロードしてすぐに使えるFigmaファイルを添付していますので、ぜひ活用してみてくださいね!
※Figmaファイルはこちらにて!
デザインの世界を楽しんで、色の表現をマスターしましょう!
目次
1. RGBとは
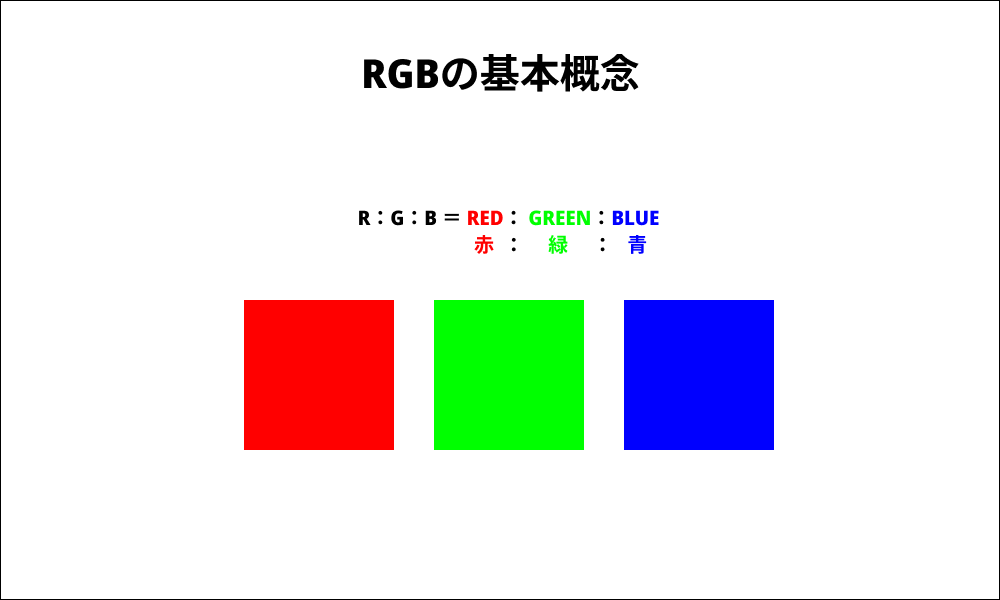
1-1. RGBの基本概念
『RGB』とは、Red(赤)、Green(緑)、Blue(青)の三原色を組み合わせて色を表現する方法です。

これらの色は、光の三原色としての役割を果たし、デジタルデバイスでの色の再現に欠かせない要素となっています。RGBは、特にモニターやテレビ、スマートフォンなどの画面上で色を表示する際に使用されます。
1-2. RGBにおける色の表現方法
RGBでは、“加法混色”という原理を用いて色を生成しています。これは、異なる色の光を重ね合わせることで新しい色を作り出す方法です。
例えば、赤と緑の光を組み合わせると黄色が生成され、赤と青を組み合わせるとマゼンタが生まれます。このように、RGBでは光の強さを調整することで、無限の色を表現することが可能です。
1-3. RGBの使用例
RGBは、主にモニター、テレビ、スマートフォンなどデジタルデバイス上での色表現に利用されます。特にウェブデザインにおいては、RGBが重要な役割を果たします。ウェブサイトやアプリケーションのデザインでは、RGBカラーモードを使用することで、鮮やかで魅力的な色合いを実現できます。デジタル環境では、RGBの特性を活かして、視覚的に訴えるデザインを作成することが求められます。
このように、RGBは現代のデジタルデザインにおいて欠かせない要素であり、色の表現方法として広く利用されています。特にウェブデザインを行う際には、RGBの基本を理解し効果的に活用することで、ユーザーの体験の満足度が向上しUI/UXの改善につながります。
2. CMYKとは?
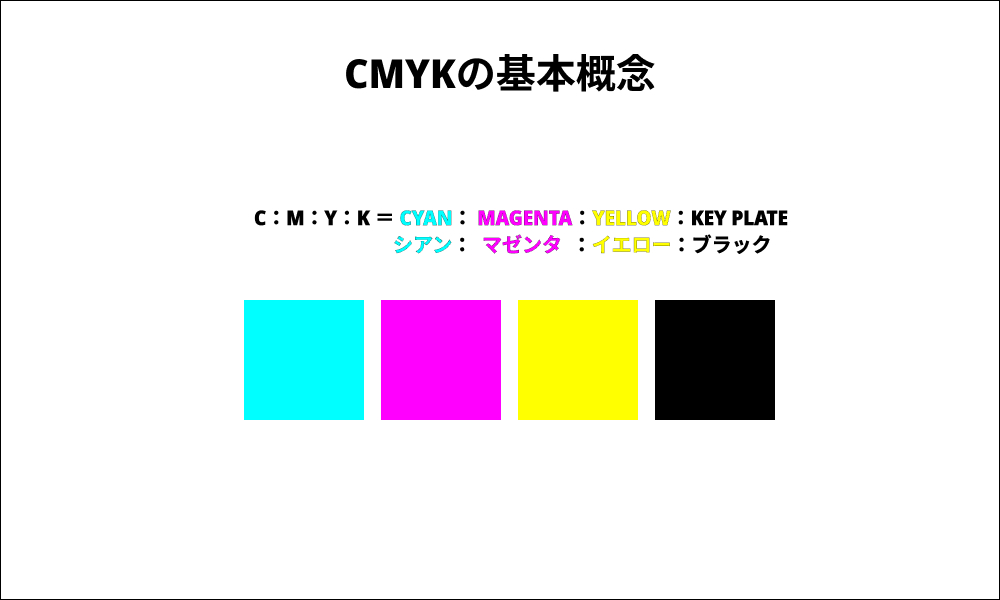
2-1. CMYKの基本概念
『CMYK』とは、Cyan(シアン)、Magenta(マゼンタ)、Yellow(イエロー)、Key(ブラック)の四つの色を指します。
これは主に印刷において使用される色空間で、色の生成方法は光の三原色とは異なります。CMYKは、印刷物における色の再現に特化しており、特にプロフェッショナルな印刷業界で広く利用されています。

2-2. CMYKにおける色の表現方法
CMYKでは、“減法混色”という原理を用いて色を生成します。これは、インクを重ねることで色を作り出す方法です。例えば、シアンとマゼンタを組み合わせると紫色が生成されます。このように、CMYKではインクの量を調整することで、さまざまな色を表現することが可能です。印刷物では、色の再現性が非常に重要であり、正確な色合いを得るためには、CMYKの特性を理解することが不可欠です。
2-3. CMYKの使用例
CMYKは、ポスター、名刺、雑誌などの印刷物において重要な役割を果たします。デザイン業界では、印刷物の色を正確に再現するためにCMYKが使用され、特に商業印刷やパッケージデザインにおいてその重要性が際立ちます。デザイナーは、CMYKの特性を活かして、視覚的に魅力的な印刷物を作成することが求められます。
4. RGBとCMYKの違い
では、そんな加法混色を使う『RGB』と減法混色を使う『CMYK』の具体的な違いはなんでしょうか?
4-1. 使用シーンの違い
RGBとCMYKは主に使用シーンが異なります。
| RGB | CMYK | |
|---|---|---|
| 使用シーン | デジタルデバイス | 印刷物 |
| 具体例 | ・デジタルデバイス:テレビ、コンピュータモニター、スマートフォン、デジタルカメラなど、光を発するデバイス。 ・ウェブデザイン:色の正確な表示が求められるウェブサイトやアプリケーションのデザイン。 ・デジタル広告・サイネージ:動きや鮮やかさを重視するデジタルサイネージや広告。 | ・印刷物:ポスター、名刺、雑誌、パンフレットやカタログ。 ・パッケージデザイン:食品パッケージ、化粧品のラベル、製品の箱。 ・商業印刷:色の正確さが求められる広告印刷、フライヤー、バナー。 ・アート作品:アートプリント、写真。 |
| 主な使用者 | ・デザイナー:ウェブデザイナー、UI/UXデザイナー、グラフィックデザイナー。 ・プログラマー:ウェブ開発者、アプリ開発者。 ・映像制作者:動画、アニメーション制作者。 | ・印刷業者:印刷会社、出版業者。 ・デザイナー:グラフィックデザイナー、パッケージデザイナー。 ・アーティスト:写真家、芸術家。 |
つまり、デジタルデザインでは『RGB』を、印刷物では『CMYK』を使用することが一般的です。
4-2. 色空間の違い
『RGB』と『CMYK』は、色を表現するための異なる色空間ともいうことができます。
『RGB』は“加法混色(かほうこんしょく)“を基にしており、Red(赤)、Green(緑)、Blue(青)の三原色を組み合わせて色を生成し、色を重ねるごとに明度が向上し白に近づきます。

一方、『CMYK』は“減法混色(げんぽうこんしょく)”を用いており、Cyan(シアン)、Magenta(マゼンタ)、Yellow(イエロー)、Key plate(ブラック)の四つのインクを重ねることで色を作り出し、色を重ねるごとに光を吸収し、黒に近づきます

また、『RGB』と『CMYK』では色の表現範囲が異なります。
RGBは、光を使ったデジタルデバイスでの表示に最適で、色の表現範囲(ガモット)は非常に広いため表現可能な色の範囲は広いことが特徴です。
CMYKは、色の再現性が高く印刷物において最適ですが、RGBに比べると表現できる色の範囲は狭くなります。
つまり、『RGB』は光を基にした色表現で、デジタルデバイスやウェブデザインに最適です。加法混色の原理で最終的には白になり、色の表現範囲(ガモット)は広範囲です。
一方、『CMYK』はインクを基にした色表現で、印刷物に適しています。減法混色の原理で最終的には黒になり、色の表現範囲(ガモット)は狭域です。
それぞれの特性を理解し、適切な場面で使い分けることが重要です。
5. 使用上の注意
5-1. RGBからCMYKへの変換
デジタルデザインを印刷する際には、RGBで作成されたデータをCMYKに変換する必要があります。これは、印刷物がRGBの色域を完全に再現できないためです。
・変換の方法
RGBからCMYKへの変換は、主にデザインソフトウェアを使用して行います。例えば、Adobe PhotoshopやIllustratorでは、カラーモードを変更することで簡単に変換できます。
しかし、この変換を行う際には、色の変化に注意が必要です。RGBの色域はCMYKよりも広いため、特に明るい色や鮮やかな色は、印刷時にくすんで見えることがあります。これを防ぐためには、印刷前に色の校正を行い、必要に応じて色調整を行うことが重要です。
5-2. 表現不可能な色について
CMYKでは、特定の色を正確に再現することが難しい場合があります。たとえば、特定のブランドカラーや金色、銀色などのメタリックカラーは、CMYKでは表現できないことが多いです。このため、印刷物においては、特色を使用する場合は特別なインクを用いる必要があります。デザインを行う際には、これらの制約を理解し、適切な色選びを心がけることが大切です。
6. 実際の応用例
実際に、ウェブデザインにおいてRGBはどのように活用されるのでしょうか?
今回は、UI/UXに優れたデザインやプロトタイピングのためのクラウドベースのツール”Figma“で、RGBの解説をしていきます。
6-1. デザインツールにおけるRGB
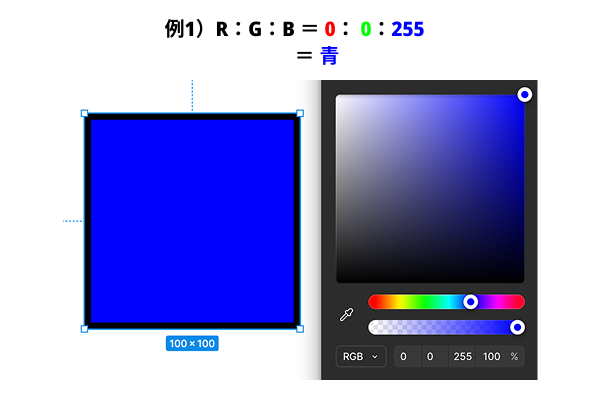
まず初めに、ウェブデザインツール上ではRGBは「R:G:B 」の割合で表示され、0〜255の値が設定されており、数値が増えるにつれて色の濃度が深まります。
例1)R:G:B = 0:0:255 はB(Blue)が255のため「青色」となります。

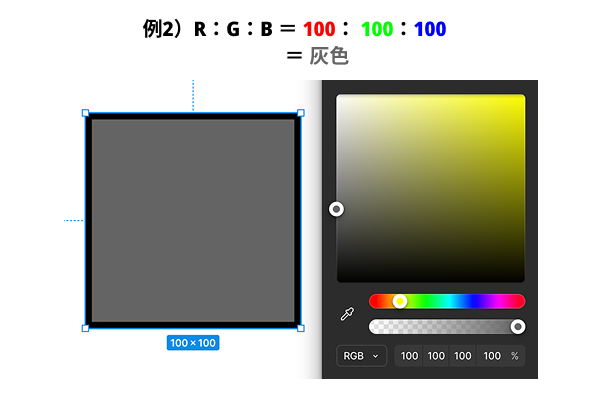
例2)R:G:B = 100:100:100 は、各々が同じ数値であるのため、色がなくなり「灰色」となります。

例3)R:G:B = 50:100:200 は、少しの赤、やや緑、主に青を設定した数値であるのため、「やや緑な青色」となります。

6-2. RGBデザインのコツ
また、RGBデザインのコツとして、RGBの色相環を利用して、補色(対照的な色)を選ぶことで、視覚的に引き立つデザインを作成できます。
例えば、赤と緑、青とオレンジなどの組み合わせが効果的です。
以下は、RGBにおいて補色を活用したカラーパレットの参考例です。

6-3. デザインプロジェクトのケーススタディ
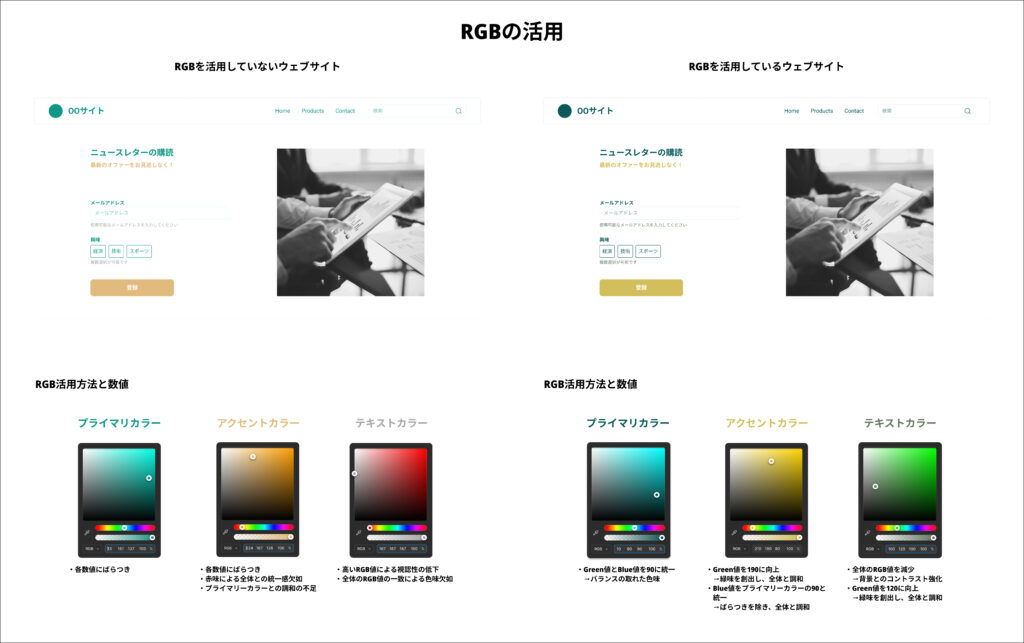
UI/UXの優れたウェブサイトを制作したい場合、見やすく統一感のあるカラーデザインを施すことが求められます。そこで、RGBを活用することで、色の色調や全体的なカラーのまとまりを創出することができます。
以下の図は左が「RGBを活用していないウェブサイト」で、右が「RGBを活用しているウェブサイト」となります。

\ Figmaテンプレで作業を効率化しよう! /
※ 無料・個人情報入力不要。クリックするとFigmaファイルに遷移します。
全3色のカラー
RGBの各数値がばらばら
→
RGB数値を端数ではなく、区切りが良い数値に変更
全体的な色味の統一感欠如
→
Green値を向上させることで全体的に緑を出し、色味を統一する
プライマリーカラー
RGBの各数値がばらばら
→
Green値とBlue値を90で統一し、色味のバランスをとる。
アクセントカラー
色味赤みが目立つ
→
Red値を224から210に減少させ、Green値を187から190に向上させる。
全体的な統一感の欠如
→
Blue値をプライマリーカラーの90と統一
テキストカラー
全体な高いRGB値(白に近く)による視認性の低下
→
全体のRGB値を減少させ、背景とのコントラストを強化
RGB値の一致(灰色)による、色味の欠如
→
Green値を120に向上させ、緑色を創出し、全体のバランスを調整。
7.まとめ
まとめとして、『RGB』と『CMYK』には主に以下のような大きな違いがあります。
| RGB | CMYK | |
|---|---|---|
| 基本概念 | Red(赤)、Green(緑)、Blue(青)の三原色の光を基にした色表現 | Cyan(シアン)、Magenta(マゼンタ)、Yellow(イエロー)、Key(ブラック)の四つのインクを基にした色表現 |
| 色の表現方法 | 加法混色 (色を重ねると白に) | 減法混色 (色を重ねると黒に) |
| 色の表現範囲 | 広い | 狭い |
| 色の再現性 | やや低い | 高い |
| 使用シーン | デジタルデザイン | 印刷物 |
| 使用者 | デザイナー、プログラマー | 印刷業車、アーティスト |
デザインを行う際には、これらの特徴を踏まえた上で使用するメディアに応じた適切なカラーモードを選択することが重要です。
今後のデザインにおいて、『RGB』と『CMYK』の活用方法はUI/UXの向上においても重要です。
デジタル環境ではRGBを使用し、鮮やかでインタラクティブな要素を強調することで、ユーザーの視覚的体験を向上させます。一方、印刷物ではCMYKを活用し、ブランドの一貫性を保ちながら、実際の製品や広告において正確な色再現を実現します。これにより、デジタルと印刷の両方でユーザーに魅力的な体験を提供できるでしょう!
8. デザイン研修会でデザイン思考を学びませんか?
“デザイン原則についてどこから学べばいいのかわからない“、
“デザイン思考には興味があるけど敷居が高そう“といったイメージをお持ちの方に向けて、
UIUXデザイン会社「Engineerforce」では企業向けデザイン研修会を行っています。
この研修では、UIUXデザインの専門家から直接学ぶことで、デザインの基礎知識から最新のトレンドを理解し、デザイン思考を体系的に身につけることができます。
実践的にすぐ応用できるよう詳しく研修しておりますので、興味のある方はぜひ下のリンクからお気軽にお問い合わせください。
9.参考記事
以下の記事では、サイトのアクセシビリティを向上させるためのデザイン原則『コントラスト比』について解説しています
関連記事:[Web、UIデザインには欠かせない「コントラスト比」とは?]



![【デザイン講座】プライマリーカラーとセカンダリーカラーの決め方[前編]のサムネイル](https://design-studio.engineerforce.io/wp-content/uploads/2025/05/CTRプライマリー前編-1024x537.jpg)




