みなさんは、『プライマリーカラー』と『セカンダリーカラー』という言葉を聞いたことがありますか?
ウェブデザインやUI/UXデザインにおいて、色の選択は非常に重要です。特に、プライマリーカラー(主色)とセカンダリーカラー(副色)を含めた『キーカラー』への理解は、デザイン全体の基盤を形作る上で重要な色彩設計の基礎知識です。
『キーカラー』と『メインカラー』定義はこちら
これらの色を効果的に活用することで、視覚的な魅力やアクセシビリティを高め、UI(ユーザーインターフェース)やUX(ユーザエクスペリエンス)を向上させることができます。
[前編]である本記事では、まずはデザイン基礎講座としてデザイン初心者やエンジニアさん向けに『キーカラー』の定義や理想的な割合について詳しく解説していきます。
[後編]では、カラーの決め方、実際のデザインにどのように活用できるかについてステップバイステップで詳しく解説していきます!
また、本記事では個人情報不要・無料でダウンロードできるFigma形式のテンプレートを2種類ご用意しました。実際にデザインでぜひご活用ください。


アクセントカラーの優先順位付け
\ Figmaテンプレで作業を効率化しよう! /
※ 無料・個人情報入力不要。クリックするとFigmaファイルに遷移します。
色彩デザインの基礎を抑えて、UI/UXに強いサイトづくりを行いましょう!
後半記事:【デザイン基礎講座】プライマリーカラーとセカンダリーカラーを決めてみよう![後編]
目次
1. デザインにおけるUI/UXの重要性
1-1. UI/UXとは?

| UIとは?
UI(ユーザーインターフェース)とは、ユーザーがアプリケーションやウェブサイトと直接対話するための視覚的要素やデザインを指します。ボタン、メニュー、アイコンなど、ユーザーが操作するための具体的な要素が含まれ、使いやすさや見た目の美しさが重視されます。
| UXとは?
UX(ユーザーエクスペリエンス)とは、ユーザーが製品やサービスを使用する際に得る全体的な体験を指します。使いやすさ、満足度、感情的な反応など、ユーザーのニーズや期待に応えることが重要で、製品の設計や機能がどのように影響するかを考慮します。
これにより、視覚的な認識が向上し操作が容易になるため、単に障害を持つ人々のためだけでなく、すべてのユーザーが快適にウェブサイトを利用できるようになります。優れたウェブコンテンツには、UI/UXやアクセシビリティ等の配慮が必要不可欠です。
| UI/UXの重要性
・直感的な操作によるユーザー満足度の向上
・スムーズな操作による顧客維持と離反の抑止
・他社のサービスや商品との差別化による競争力の強化
・明確なデザインによる開発工程の効率化とコスト削減
| アクセシビリティとの関係
すべての人が情報やサービスにアクセスできるようにするための設計や配慮を指す”アクセシビリティ”は、UI/UXを向上させるために重要な要素です。
ウェブコンテンツにおけるアクセシビリティとは、色覚異常のあるユーザー向けに高コントラストの配色を使用したり、高齢者やデジタルデバイスに不慣れなユーザーのために大きめのアイコンを設置することが含まれます。
1-2. 企業のデザイン原則
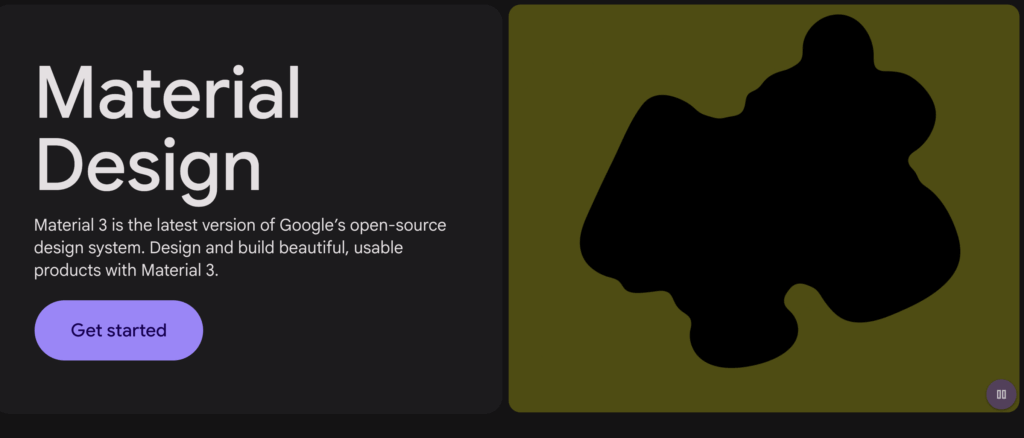
2014年6月にGoogleは、今後の UX デザインの指標となる「Material Design」を提唱しました。これは、Android、iOS、Flutter、ウェブにおいて、高品質なUX設計を行うことを目的としており、主に3つのデザイン原則があります。

原則1:Material is the metaphor – マテリアルはメタファーである
デジタルデザインを現実世界の物理的な素材(マテリアル)に基づいて構築すること
・ボタンやスライドに影を落とすことで、物理的な奥行きを感じさせ、どの要素が手前にあるのかを明確化
原則2:Bold, graphic, intentional – 大胆に、生き生きと、意図的に
印刷デザイン手法に基づいて、階層やデザインの意味付け行うこと。
・強いコントラストや大胆な形状などを使用することでメッセージを伝える
・効果的なアイコンやイラストの使用による視覚的な見やすさを創出
・全てのデザインに意図を持たせることで無駄なデザインを削ぎ落とし、ユーザー中心の一貫性のあるデザインを行う
原則3:Motion provides meaning – 動きは意味を提供する
情報の伝達やユーザーの行動を促すために自然の原理に基づいた動き(モーション)を追加すること。
・重要な情報が画面に現れる際にアニメーションを加えることで、その情報の重要性を伝達。
・ページ遷移やメニューの開閉などに動きをつけ、ユーザーは直感的に操作を補助。
「Material Design」とは視覚的な美しさと機能性を兼ね備えたデザイン言語であり、Googleはこの規則に則ってユーザーにとって使いやすく、魅力的なインターフェースを提供することを目指しています。
2. 『キーカラー』と『メインカラー』の定義
2-1. キーカラーの定義
デジタルデザインを行う上で、適切なカラースキームを構築することはとても重要です。これにより、ブランドイメージが確立し、ユーザーが明確に情報を認識できるようになります。
具体的には、同じ色相の階調から必要なカラーを選択し、『キーカラー』として設定します。
『キーカラー』はメインカラー、アクセントカラー、バックグラウンド(ベース)カラーに大別できます。

| キーカラーの説明
| カラー名 | メインカラー | アクセントカラー | バックグラウンド (ベース)カラー |
|---|---|---|---|
| 概要 | プライマリー、セカンダリー、ターシャリーを 含めたカラー | メインカラー(プライマリカラー)のアクセントとなるカラー | 背景や余白として使用するカラー |
| 詳細 | サイト全体雰囲気やブランドイメージを伝達する | 特定の要素に注意を引くために多用されない程度に使用される | 全体の背景や個々の要素の背景として使用され、サイト内の最も大きい面積を占める |
| 色の設定 | ロゴやブランドカラー | メインカラーを強調し、かつ統一感のあるカラー | 白または黒以外でも設定されることも |
| 具体例 | ブランドカラーの青 | 青を目立たせる補色の黄色 | 薄めの灰色 |
また、『キーカラー』においては、
メインカラー:アクセントカラー:バックグラウンド(ベース)カラー = 25:5:70
の比率で構成が、バランスの取れた美しい配色とされています。

2-2. メインカラーの定義
さらに『メインカラー』の中にも、プライマリー(主色)、セカンダリー(副色)、ターシャリー(第三色)といった色の階層が存在します。これらの色は、デザインにおいて異なる役割を果たし、全体のバランスや調和を保つために重要です。

| メインカラーの説明
| カラー名 | プライマリーカラー (主色) | セカンダリーカラー (副色) | ターシャリーカラー (第三色) |
|---|---|---|---|
| 概要 | ウェブサイトのトーン&マナーを確定するカラー | ベースとなるプライマリーカラーを補完するカラー | ベースとなるプライマリーカラーとセカンダリーカラーを補完するカラー |
| 詳細 | サイト全体を通じて視覚的にブランドを伝える主要な要素(ロゴタイプ、ヘッダー、グローバルナビゲーションの視覚表現等)に使用される | 副次的な動線や状況を示すUI(選択肢ボタン、機能や状態を表示するパーツ等)に使用される | さらにサブの要素に使用される |
| 色の設定 | バックグラウンド(ベース)カラーとのコントラスト比は少なくとも4.5:1以上 | プライマリーカラーと同じ色相上で明度が高く、または低く設定する | セカンダカラーと反対の明度で設定する |
| 具体例 | ブランドカラーの青 | ブランドカラーの青よりやや明るい青 | セカンダリーカラーよりやや暗い青 |
2-3. アクセントカラーの定義
『アクセントカラー』とは、配色においてメインカラーを際立たせるために用いられる色のことであり強調色や差し色とも呼ばれます。全体のバランスを整え、デザインに奥行きや個性を加える役割を果たします。

| アクセントカラーの説明
・使用される色:特定の要素に注意を引くために高彩度(より鮮やか)やメインカラーと対比的な色を小面積で使用。
・使用シーン:特定の意味を持ったハイライト表現や、CTAボタンに使うことで抑揚を変えて重要性を示す。
・使用の際の注意点:アクセントカラーを使用する際には、過度に使わないように注意することが重要。
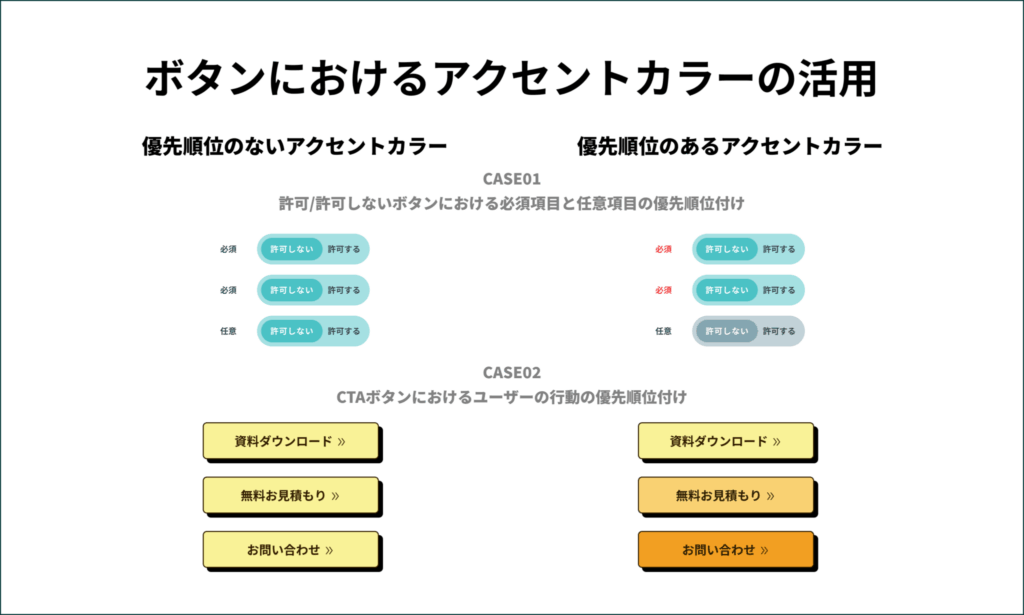
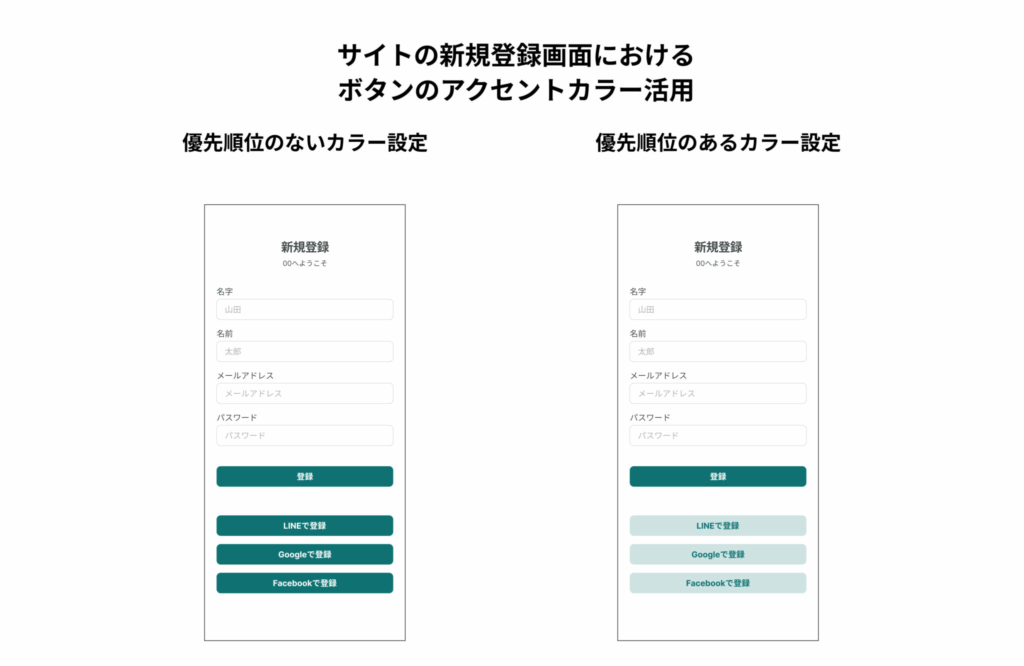
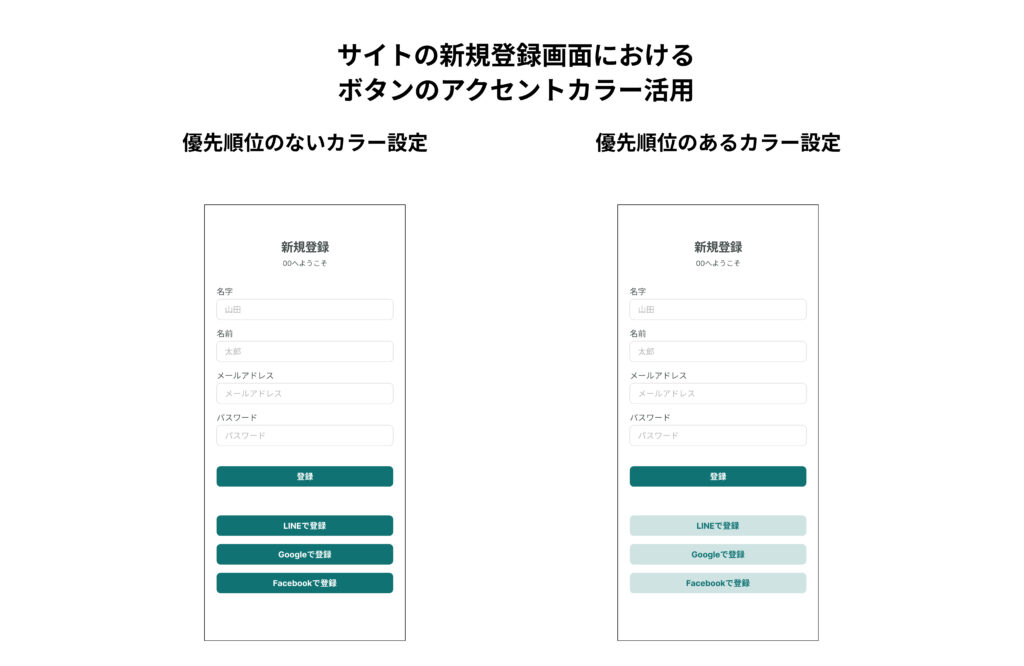
| Q.複数のアクセントカラーを使う場合は?
A. アクセントカラーを複数使う場合、色に優先順位を付けることが重要です。
具体例:ボタンにおけるアクセントカラーの優先順位付け

~ Figmaファイルの活用方法 ~
STEP1. 上記サンプルファイルを参照
STEP2. ファイル右クリック「コピー」(Ctrl+C)、もしくは、「ドラフトに複製を作成」
※「コピー/貼り付けオプション」にて画像など、任意の形式でコピーすることも可能
STEP3. 「00(コピー)」複製版を自身のファイルに貼り付けまたは、移動
STEP4. 自身のファイル上で編集、調整


\ Figmaテンプレで作業を効率化しよう! /
※ 無料・個人情報入力不要。クリックするとFigmaファイルに遷移します。
これは、情報の階層を明確にし、ユーザーが重要な情報を簡単に識別できるようにするためです。優先順位の高い重要な要素にはより鮮やかなアクセントカラーを追加し、次に優先順位の高い要素にはよりメイドや彩度を抑えたアクセントカラーを狭い範囲で使用することが重要です。
3. 前半のまとめ
今回の記事では、『プライマリーカラー』と『セカンダリーカラー』を決めるにあたって重要なデザイン原則の基礎知識について解説していきました。
『キーカラー』はメインカラー、アクセントカラー、バックグラウンド(ベース)カラーから構成され、
そのうちの『メインカラー』は、プライマリー(主色)、セカンダリー(副色)、ターシャリー(第三色)へ分類することができます。
また、メインカラー:アクセントカラー:バックグラウンド(ベース)カラー の比率を
「25%:5%:7%」
で構成することで、バランスの取れた配色を実現できます。後半では、Figmaを活用したキーカラーの決め方や実際のECサイトにおける活用と無料Figmaテンプレートを配布しておりますので、ぜひご覧くださいね!
後編:【デザイン講座】プライマリーカラーとセカンダリーカラーの決め方[後編]
デザイン原則を抑えてプロジェクトを成功に導きましょう!
\ Figmaテンプレで作業を効率化しよう! /
※ 無料・個人情報入力不要。クリックするとFigmaファイルに遷移します。
4. デザイン研修会でデザイン思考を学びませんか?
“デザイン原則についてどこから学べばいいのかわからない“、
“デザイン思考には興味があるけど敷居が高そう“といったイメージをお持ちの方に向けて、
UIUXデザイン会社「Engineerforce」では企業向けデザイン研修会を行っています。
この研修では、UIUXデザインの専門家から直接学ぶことで、デザインの基礎知識から最新のトレンドを理解し、デザイン思考を体系的に身につけることができます。
実践的にすぐ応用できるよう詳しく研修しておりますので、興味のある方はぜひ下のリンクからお気軽にお問い合わせください。
5. 関連記事
「Web、UIデザインには欠かせない「コントラスト比」とは?」【テンプレ付】
コントラスト比の概要や、推奨される基準値(4.5:1)やコントラストチェッカーのツール、WCAGとの関係、そしてアクセシビリティを向上させるためのポイントをわかりやすく解説しております。
![【デザイン講座】プライマリーカラーとセカンダリーカラーの決め方[前編]のサムネイル](https://design-studio.engineerforce.io/wp-content/uploads/2025/05/CTRプライマリー前編-2048x1073.jpg)


![【デザイン講座】プライマリーカラーとセカンダリーカラーの決め方[前編]のサムネイル](https://design-studio.engineerforce.io/wp-content/uploads/2025/05/CTRプライマリー前編-1024x537.jpg)




